【基礎知識】SCSS とは!? メリットとデメリット

SCSSはSassと呼ばれるCSSの拡張言語だ。Sassは2つの記述方法がありここで解説するSCSSとここではノータッチのSassがある。
どちらもCSSを効率的に記述して書いたコードはCSSに変換する必要がある。この変換する事をコンパイルと呼ぶ。低級言語(レベルが低い訳ではない。むしろ逆)のプログラミング言語を触っている方は聞き馴染みがあるだろう。
SCSSの拡張子は.scss
Sassの拡張子は.sass
この拡張子から通常の.cssに出力して使うのだ。
SCSSはWebサイト制作者の必須知識か?
SassはHTMLを提唱するW3C(World Wide Web Consortium)の公式規格ではないので必須知識ではない。必須知識ではないがWebサイトを制作する為に公開されているライブラリで、SCSSが多く採用されている。
例えばCSSの人気のライブラリであるBootstrapはSCSSのコードでも公開されているので、触れるようになるとより高度な事ができる。
また、Node.jsで開発するWebサイトはSCSSが使われる事が多く、Node.jsをビルドする際にSCSSもコンパイルされて意識する事無くCSSとして使う事ができる。
SassではなくSCSSの記述方法を学ぶと良い
記述方法は2つあると書いたが、SassではなくSCSSを学ぶべきだと考える。僕自身の体感としてSassで書かれたプロジェクトに参加した事はないが、SCSSはたくさんある。
記述方法
Sassのサンプル
Sassはインデントで構造を表現する為にカッコやセミコロンが不要だ。僕はこれが見辛いと考える。
$primary-color: #222
body
background-color: $primary-color
font:
size: 16px
SCSSのサンプル
scssは波カッコを使う分コードの区切りが見やすくなる。JavaScriptを触っているまたはこれから勉強したい方ならこちらが良いとだろう。
$primary-color: #222;
body {
background-color: $primary-color;
font: {
size: 16px;
}
}
SCSSのメリット
僕が体感している事を素直に書く。
コードの可読性が上がる。
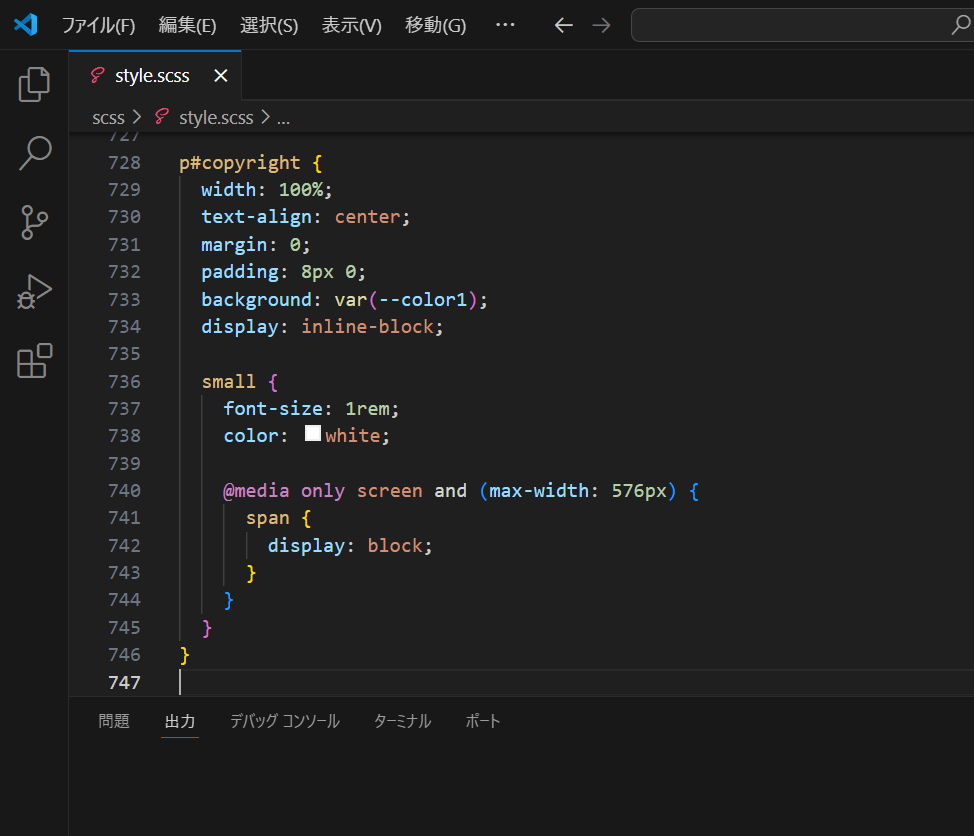
今は構文は気にしなくて大丈夫だ。VSCodeでSCSSを使うと下記のように表示される。入れ子になっている波カッコの色が変わってコードが見やすい。

修正などの保守性が圧倒的に楽になる
僕はSCSSを2023年に初めて触った。会社の先輩からNode.jsで使うプロジェクトがあるから習得しろと。最初は慣れないから通常のCSSだけで書いても良いじゃん! とずっと思っていた。そこまで利便性を感じていなかったのだ。
しかし、構文に慣れていくともう戻れないくらいそれなしではいられなくなり、自分のサイトでもSCSSを使うようになった。
SCSSの一番の利点は可読性が上がってCSSの保守がしやすくなるのだ。保守とは簡単に言えば修正の事だ。普通のCSSだとdivタグの中のdivタグの中のpタグの中のspanタグの中のspanタグのデザインを編集する場合、それぞれにスタイルを適用するとこうなる。
div { /* divのスタイル */ }
div > div { /* divのスタイル */ }
div > div > p { /* pのスタイル */ }
div > div > p > span { /* spanのスタイル */ }
div > div > p > span > span { /* spanのスタイル */ }
これがscssだとこうなる。
div { /* divのスタイル */
> div /* divのスタイル */
> p { /* pのスタイル */
> span { /* spanのスタイル */
> span { /* spanのスタイル */ }
}
}
}
}
どの位置にスタイルが適用されるのか明白なのである。CSSと違って属性を段々と何個も書かなくてよい。
最初は大変かもしれないが、リターンが大きいので是非習得してほしい。
対応できるプロジェクトが増える
SCSSを使えるようになると対応できる仕事が増える。広範囲で使われている技術なので必須スキルとして携わらなければならないプロジェクトもあるだろう。実際自分はあったし、触ってみてSCSSが至る所で使われている事を知った。
SCSSのデメリット
僕が体感している事を素直に書く。
多少学習コストがかかる
SCSSはプログラミングライクな記述方法も含んでいるので、本当に使いこなすとなると多少学習コストがかかる。機能が豊富でどんな書き方をしたら保守性が上がるのか考えながらコーディングをする為に慣れるのに時間もかかるだろう。
コンパイルが必要
コンパイルとはSCSSをCSSに変換する事だ。
何も環境が無い状態でSCSSをいきなり始める事はできない。VSCodeを使うならプラグインが必要だし、Node.jsならその環境構築をしなければならない。HTMLやCSS, JavaScriptのようにメモ帳一つあればすぐに始められる訳ではない。
古いブラウザでは動作がおかしくなる可能性がある
これは当たり前の事ではあるが、最新のCSSは一部のレガシーなブラウザに対応していない可能性がある。SCSSで気付かずに新しいCSSのプロパティを使って書くと古いブラウザや互換性のないプロパティは予期しない動作になる事もある。



