【入門】HTML5の概要 - タグとは?

HTML(HyperText Markup Language)はブラウザが読み込んで画面にレイアウトされたページを表示する為に記述するマークアップ言語だ。マークアップとは聞きなれないが、僕も記事を書く為に調べて、そのような呼び方だったと思い出したくらいどうでもよい単語だ。意味は「明示的な構造で記述する事」、なるほどよく分からん!ので、別に覚えなくてよい。
HTMLのタグという概念
HTMLはタグと呼ばれる記法で記述する。タグとはブラウザに表示命令を出すコードの事。
自分のパソコンでファイル名の末尾に(.txt)等と表示されていない方は、「拡張子」←こちらのリンクをクリックして表示されるように設定してくれ。
HTMLタグを実際に見てみよう
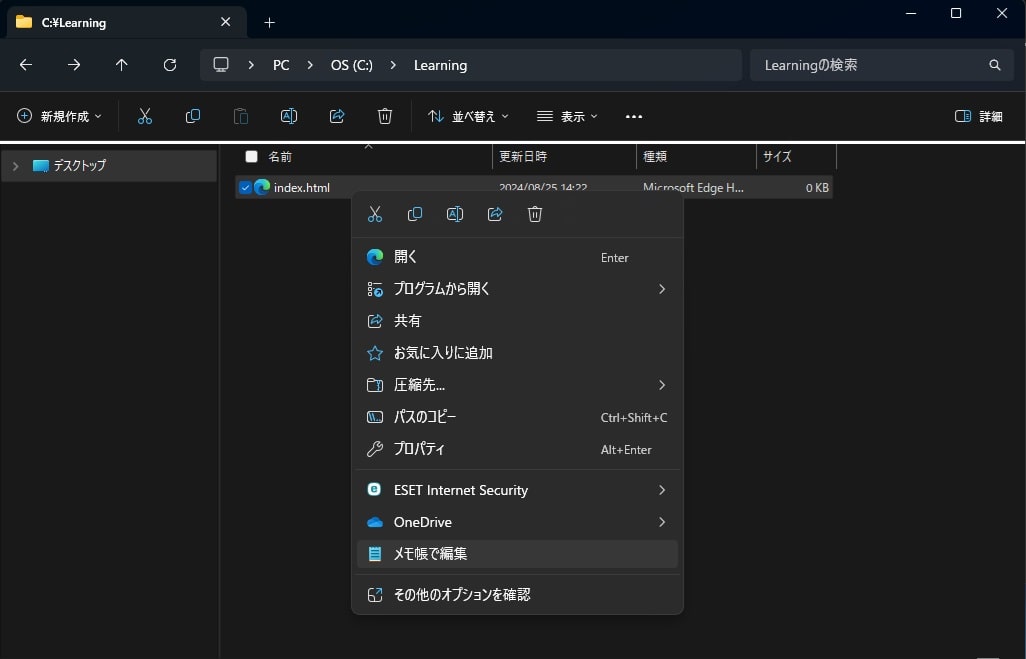
HTMLファイルをダブルクリックするとブラウザが開いてしまうが、WindowsだとHTMLファイルを右クリックしてメモ帳で開くとそちらでコードを書けるようになる。もっともメモ帳だと不便なので、VSCodeというHTMLファイルを編集できる最強のエディタを次回に紹介する。

HTMLのサンプルを見てみよう。例えば下記はテキストを太字にして強調するstrongタグと横線1本を表示するhrタグを使っている。これをメモ帳で開いた.htmlファイルにコピペして保存する。
<strong>強調されるテキスト</strong>
<hr>
上のコードを保存したらHTMLファイルを今度はメモ帳では開かないで、そのままダブルクリックでブラウザを立ち上げる。すると下記のように「強調されるテキスト」の文字が太字と1pxの横線が表示されている事が確認できるだろう。
書かれたコードがブラウザによって形成され目に見える形で表示される、これがHTMLだ!
タグには閉じタグと閉じタグが必要ないものがある
2つ解説したい。まずHTMLタグは開始タグとスラッシュ( / )の付いた閉じタグ(終了タグ)があるのと、閉じタグが必要ないパターンの2種類ある。閉じタグがないのは改行する為に使うbrタグや上で紹介したhrタグだ。これらは単体で効果を発揮するが、開始と終了タグのあるものはその間にある文字列または記述したタグに効果が出る。2種類のタグを使ってみた。「ぎょ」の文字の横はわざとbrタグを書いてないよ!
<p>このテキストに影響</p>
か<br>
い<br>
ぎょ
う
このテキストに影響
かい
ぎょう
結果を見ると「このテキストに影響」という文字列に余白が出来ている事が確認できる。
また、brタグを記述した場合のみ改行されている事も確認できるね。「ぎょ」と「う」の間に改行タグがない為、一行で表示されている。
Webサイトの開発はメモ帳だと非効率なので当レクチャーではVSCodeというエディタを使う。VSCodeの情報は別のカテゴリにまとめているので参照してインストールするか吟味してくれたまえ!



