【初心者】VSCodeでHTMLタグを使う際の便利なコマンドまとめ

Visual Studio CodeのHTMLタグのショートカットコマンドをまとめる。ここに記載していないコマンドもたくさんあるが、とりあえずよく使うショートカットを記載した。
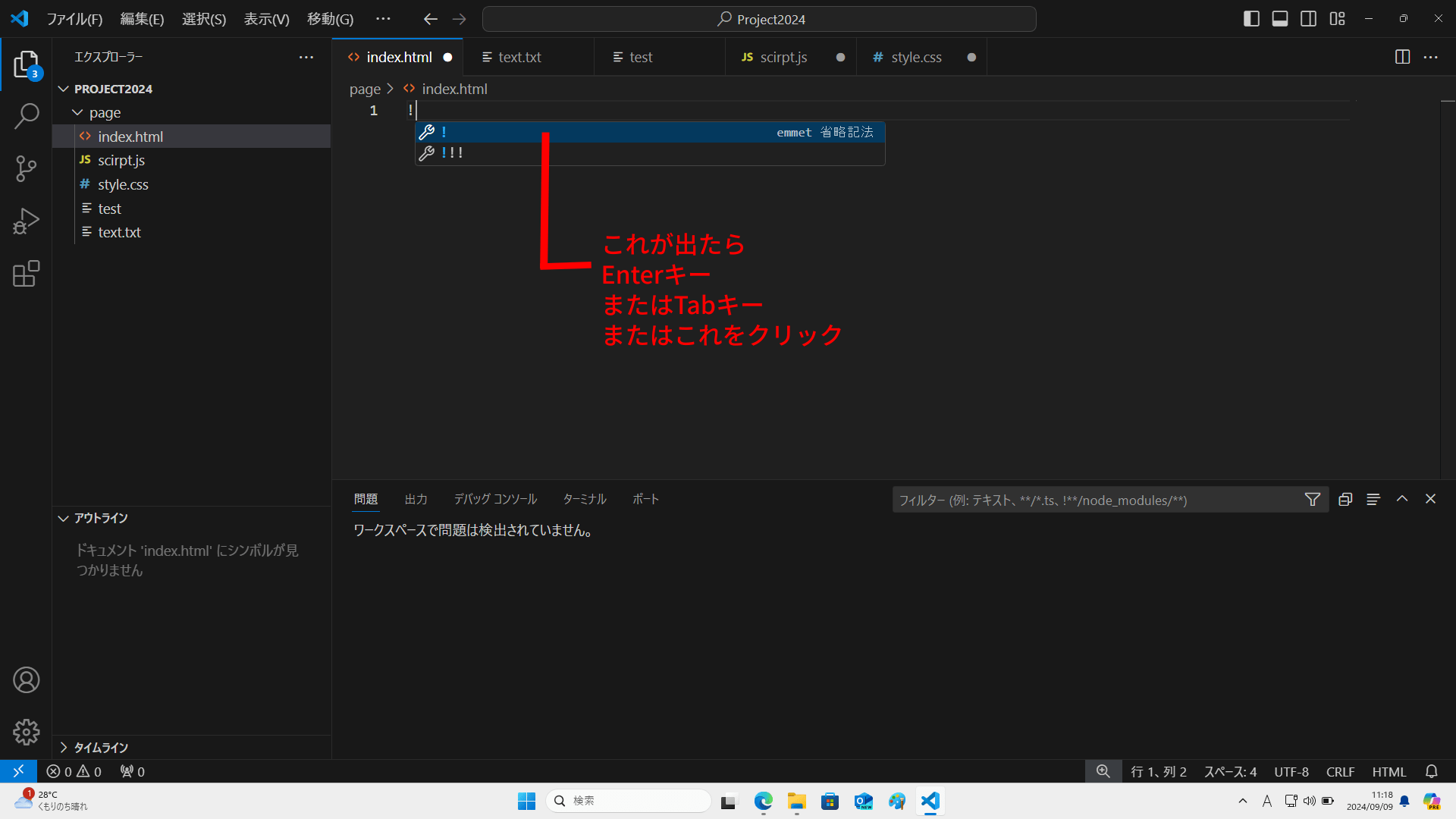
下記の画像のようにEmmetが表示されたら、EnterキーかTabキーを押してタグを生成できる事を確認しよう。ここで使われる用語のEmmetやインテリセンスの意味を覚える必要はないが、概念だけは知識として持っておいてほしい。

初めに使う自動生成タグ
下記表は入力後にTabキーを押すと生成される。また、ファイルは.htmlである必要があるのとemmetが有効(通常は何も設定しなくても有効)である必要があるので注意。
下のenをjaに変えるのを忘れずに。
| 入力 | 生成されるタグ |
|---|---|
| ! | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html> |
よく使う「メタデータ・コンテンツ」タグ
下記表は入力後にTabキーを押すと生成される。また、ファイルは.htmlである必要があるのとemmetが有効(通常は何も設定しなくても有効)である必要があるので注意。
| 入力 | 生成されるタグ |
|---|---|
| meta:desc | <meta name="description" content=""> |
| meta:kw | <meta name="keywords" content=""> |
| link:css | <link rel="stylesheet" href="style.css"> |
| script:src | <script src=""></script> |
| title | <title></title> |
よく使う「セクショニング・コンテンツ」タグ
下記表は入力後にTabキーを押すと生成される。また、ファイルは.htmlである必要があるのとemmetが有効(通常は何も設定しなくても有効)である必要があるので注意。
| 入力 | 生成されるタグ |
|---|---|
| main | <main></main> |
| header | <header></header> |
| nav | <nav></nav> |
| article | <article></article> |
| section | <section></section> |
| aside | <aside></aside> |
| footer | <footer></footer> |
よく使う「フロー・コンテンツ」タグ
下記表は入力後にTabキーを押すと生成される。また、ファイルは.htmlである必要があるのとemmetが有効(通常は何も設定しなくても有効)である必要があるので注意。
| 入力 | 生成されるタグ |
|---|---|
| div# | <div id=""></div> |
| div#style123 | <div id="style123"></div> |
| div. | <div class=""></div> |
| div.style123 | <div class="style123"></div> |
| p | <p></p> |
| span | <span></span> |
| span.style123 | <span class="style123"></span> |
| a:link | <a href="http://"></a> |
便利ショートカットコマンド
ショートカットするタグを入力後に「*」の後に「数字」も入力すると、その数字の分だけタグが生成される。以下はstyle123のdivタグを3つ生成した例だ。
| 入力 | 生成されるタグ |
|---|---|
| div.style123*3 | <div class="style123"></div> <div class="style123"></div> <div class="style123"></div> |
ショートカットするタグに「>」を付けて更にショートカットするタグを入力すると入れ子構造で生成される事も覚えよう。下記はdivタグの中にpタグを生成して、更にその中にstyle123のspanタグを生成している例だ。
| 入力 | 生成されるタグ | div>p>span.style123 |
<div> <p><span class="style123"></span></p> </div> |
|---|



