Live Sass Compiler - VSCodeのプラグイン

SCSSを使う為にVSCodeにインストールしなければならないLive Sass Compilerについて解説するぞ。
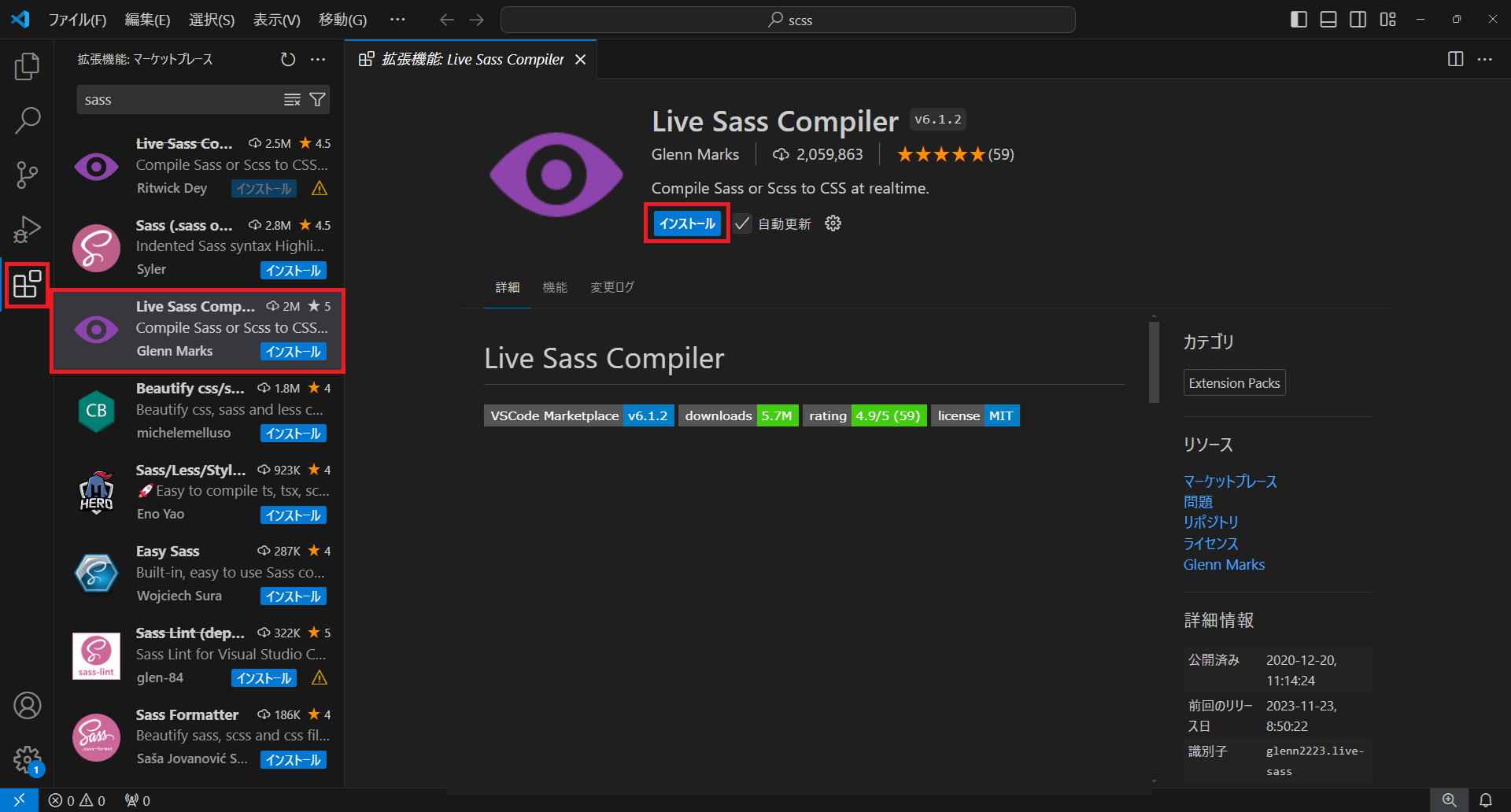
VSCodeのサイドメニューにある一番下の四角が4つ表示されているアイコンをクリックして拡張機能を追加する。
「sass」と入力して下記のようにLive Sass Compilerを見つけてクリックし、インストールを開始しよう。

Live Sass Compilerをsettings.jsonで設定する方法
settings.jsonが何か分からない方は下記を参照してくれ。
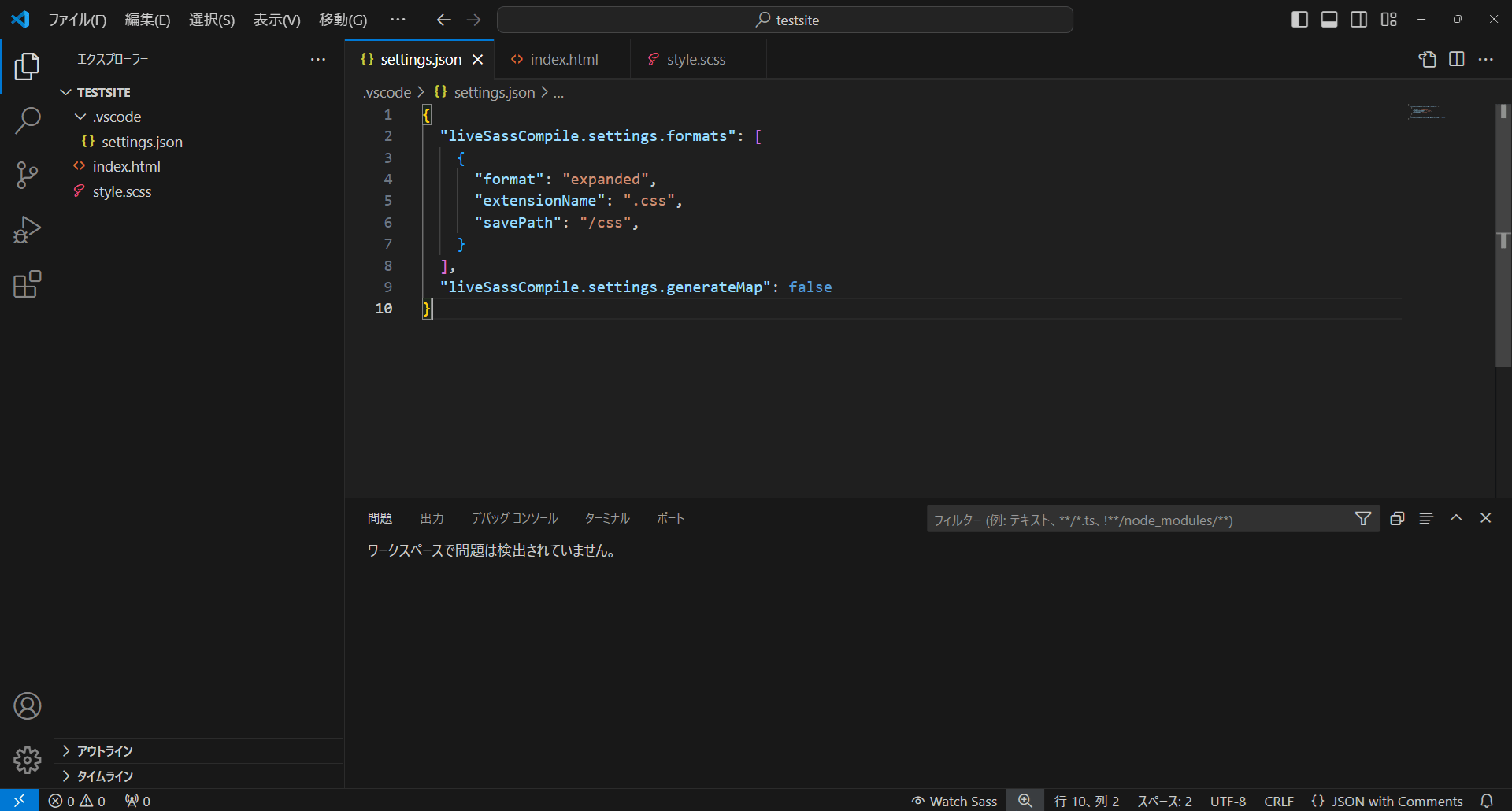
.vscodeフォルダを作成し、その中にsettings.jsonファイルを作成した後に下記のコードをコピペする。
{
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css",
}
],
}

パラメータの紹介
上のsettings.jsonのパラメータを紹介するぞ。
"format":
「expanded」
デフォルトはこの設定。CSSを人が見やすいように綺麗に出力してくれる。
「compressed」
CSSをスペースや改行を無くして圧縮して出力する。SEOに効果があるので最終的にこれを使うのも良いだろう。
"extensionName":
出力するCSSのファイル名に関する事。「.css」とするとscssのファイル名がそのままcssファイル名となる。
例えば「style.scss」というファイルで作業をして、出力するcssのファイル名は「style.css」となる。
"savePath":
出力するCSSのパスを指定する。「/css」とするとトップディレクトリの直下に「css」フォルダが作成され、その中に上のextensionNameで指定したCSSのファイル名が出力される。
僕はNode.jsを使った時に遭遇したが、プロジェクトによってメディアをまとめるフォルダが「assets」を使う場合がある。
例えば
・assets
├・images
├・css
└・js
この場合、savePathを「/css」にしているとassetsの中にあるcssのフォルダの中にcssファイルが出力されない。察しの通り、下記のように設定するとよい。
"savePath": "/assets/css",
"liveSassCompile.settings.generateMap":
これをfalseにするとscssで出力されるはずの.mapが出力されなくなり、cssのデバッグがしづらくなる。もし、scssを使っている際にブラウザの開発ツールでSCSSを参照や追っかけられなくなったら、mapファイルを削除または出力しない設定にしている可能性がある。
サイトの運用時にファイルをアップロードする必要はないが、開発環境ではmapファイルは保持するようにしよう。
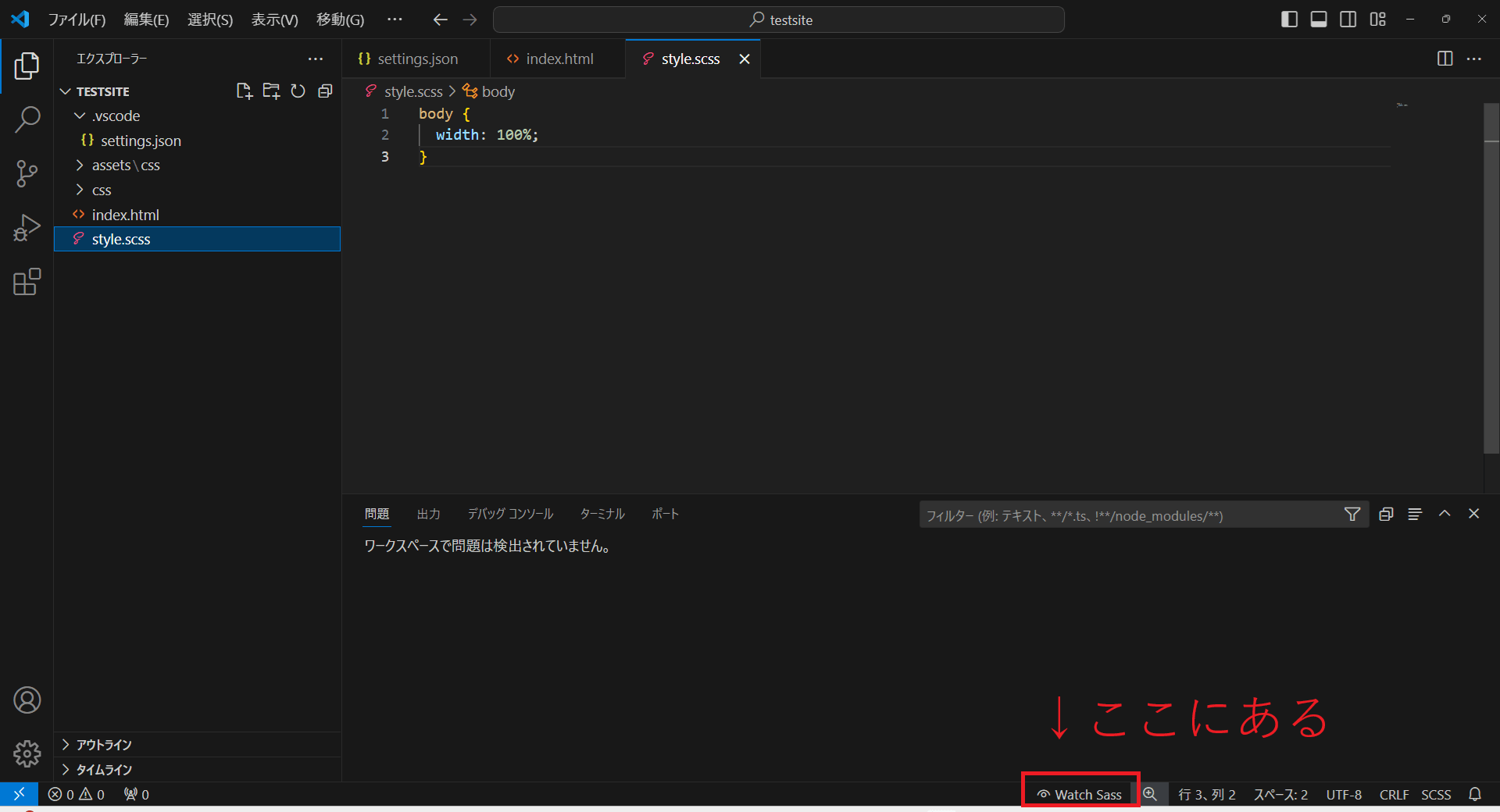
Live Sass Compilerの使い方
プラグインを有効にして「.scss」ファイルを作成しているとVSCodeの下部に「Watch Sass」のボタンが表示されるので、それをクリックすると「Watching...」状態となり、後はscssのファイルを「Ctrl + S」などで上書き保存する度にcssが出力されるようになる。