Visual Studio Code (VSCode)のダウンロードとインストール方法

大切な事を書く。
インターネットからソフトをダウンロードする際の注意
どのアプリケーションやソフトウェアでもそうだが、ダウンロードする場合は必ず信頼できる検索エンジンの検索で1ページ目にヒットした公式のページを自分で開く習慣を付けよう。
僕のサイトも含む個人のサイトから外部に飛ばすリンクは信じない方がよい。その人が信頼できる等は関係なしにいつ何時ハッカーに侵入されてページが書き換えられ、フィッシングサイトに飛ぶ可能性があるか分からないからだ。
また、たまに過信してブラウザの検索バーから「example.com」等、「.com」や「.net」まで付けて目的のページに即飛ぶ方がいるが、有名どころのドメインはタイピングミスを期待して、間違えて開いただけでウイルスに感染させるサイトを誰かが作る可能性が多大にある。どのサイトにアクセスしても無問題な上級者以外は、ワンクッションある検索エンジンをひと手間かけても使ってくれ。
VSCodeのダウンロード
という事でお使いの信頼できる検索エンジンから「VSCode ダウンロード」と打ってダウンロードページに飛んでくれ。VSCodeはMicrosoftが開発している。
間違っても「Visual Studio」をダウンロードしないように! 似ている名前で同じMicrosoftがリリースしているソフトだが、これはソフトウェアを開発するIDEで恐らく君達にはまだ早い。気になる方はそちらの講座も用意しようと思うので待っていてくれ。
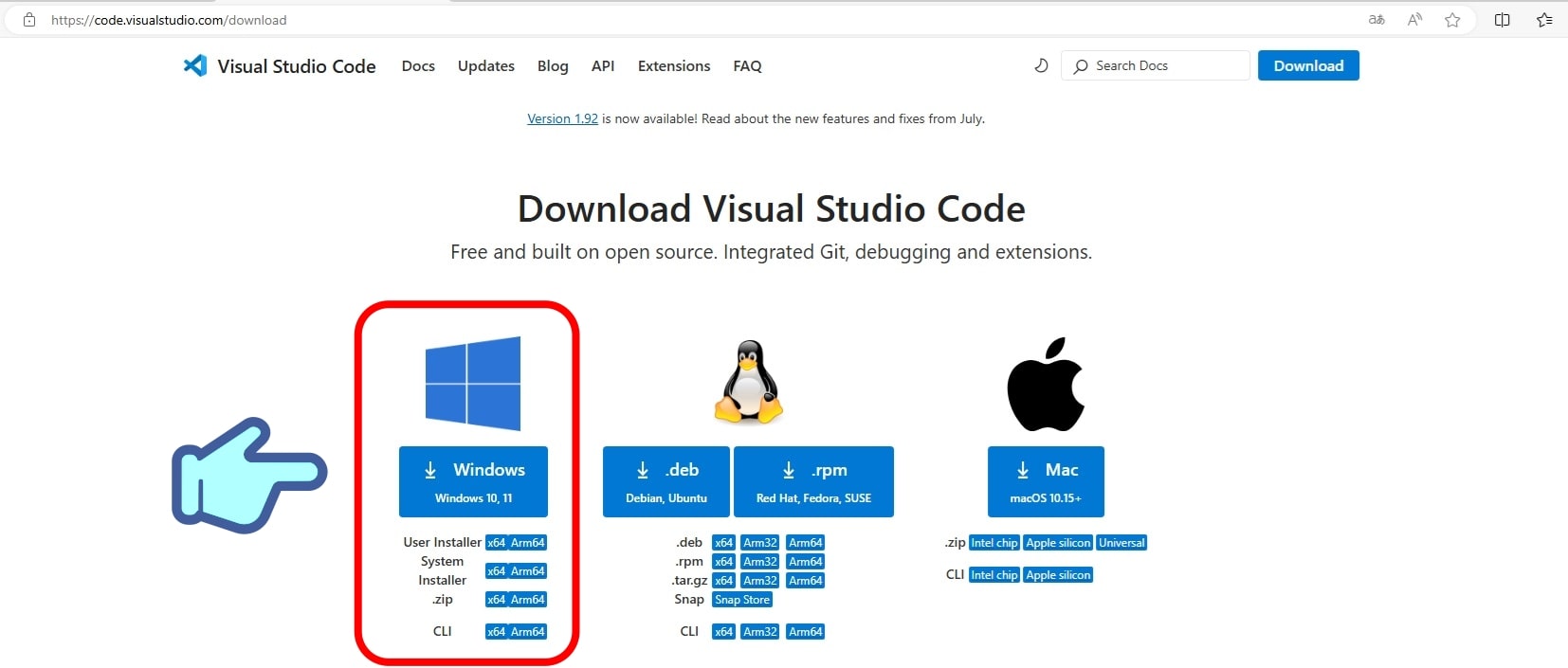
ページにアクセスしてお使いのOSからファイルをダウンロード

URL : https://code.visualstudio.com/download
x64という謎の表記があるがこれは比較的に新しいパソコンが必要で、Windows8以前の低いスペックのノートパソコンはだいたい非対応の可能性があるので注意。(もしかしたら32bitのOSでアクセスしたらx86のファイルに置き代わる可能性はあり、この場合は古いPCでも対応する)
ついでに画像の左上にあるURLと上記のテキストのURLも同時に確認するとよい。
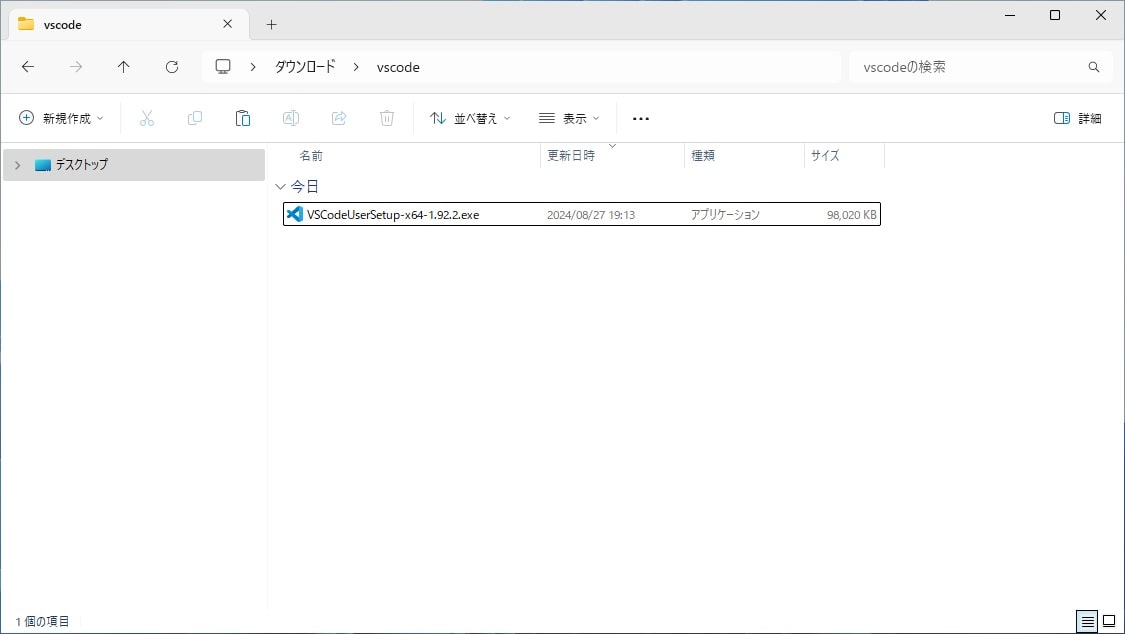
ダウンロードしたセットアップファイルを実行する

こんな感じのファイルだがファイル名の数字はバージョンに関するものだと思うので、時期によっては数字が変わるはず。
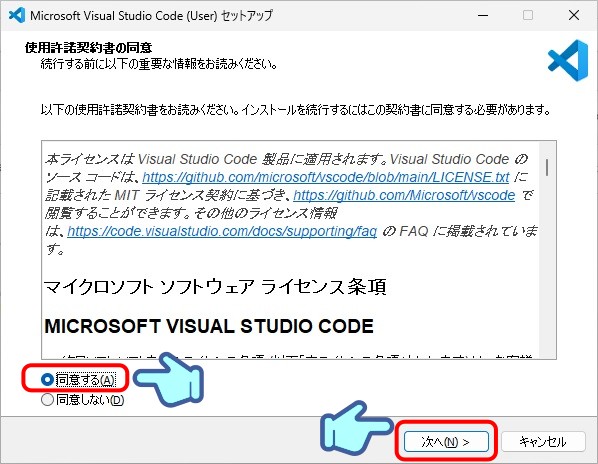
規約を読んで同意する

同意するにチェックを入れないと「次へ」ボタンが押せないので注意。
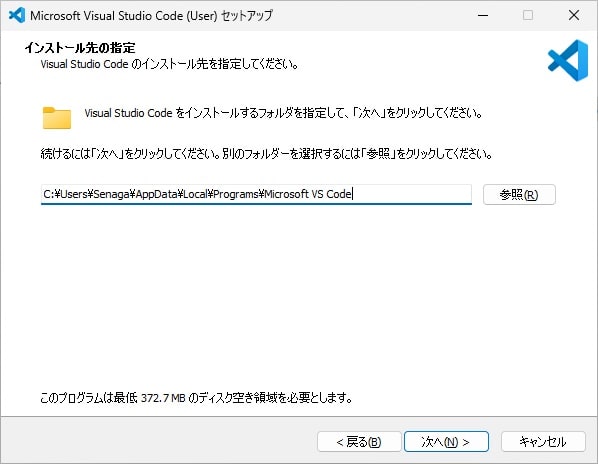
インストールパス

特別な理由がない限り何もせずそのまま「次へ」ボタンを押す。
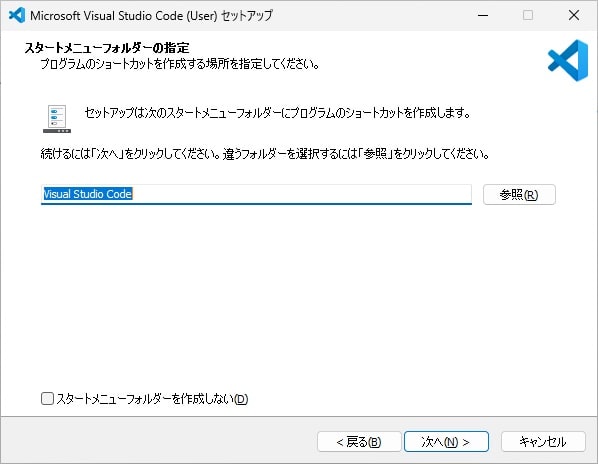
スタートパス

そのまま「次へ」ボタンを押す。
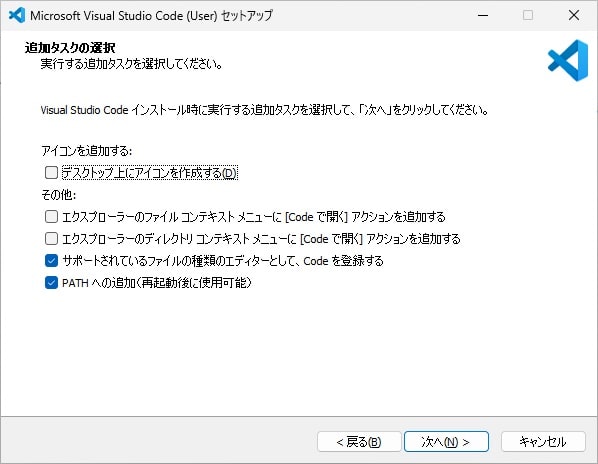
実行ファイルのアイコン作成

デスクトップにアイコンを作成しても良いが、VSCodeは大変よく使うのでWindowsの下にあるタスクバーにVSCodeのアイコンをピン留するので、ここでは何も触らず「次へ」ボタンを押す。
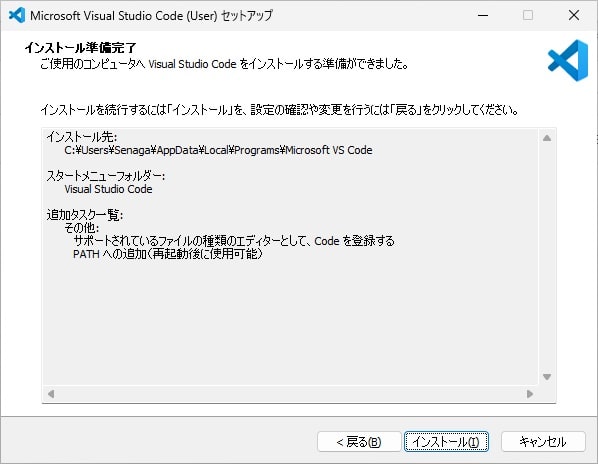
設定が終わればインストール

「インストール」ボタンを押す。
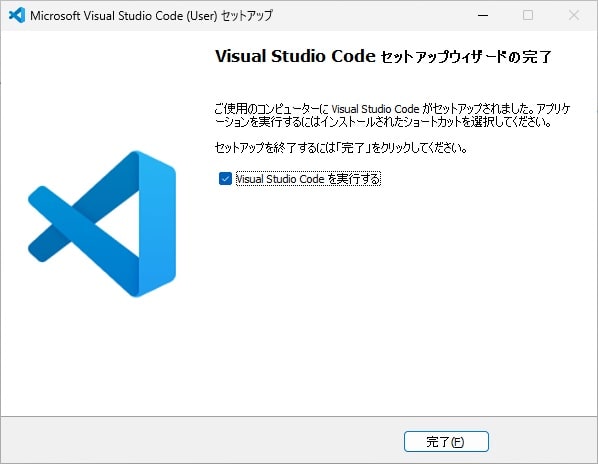
インストールが終わったら実行する

「VSCodeを実行する」にチェックが入っている事を確認して「完了」ボタンを押す。
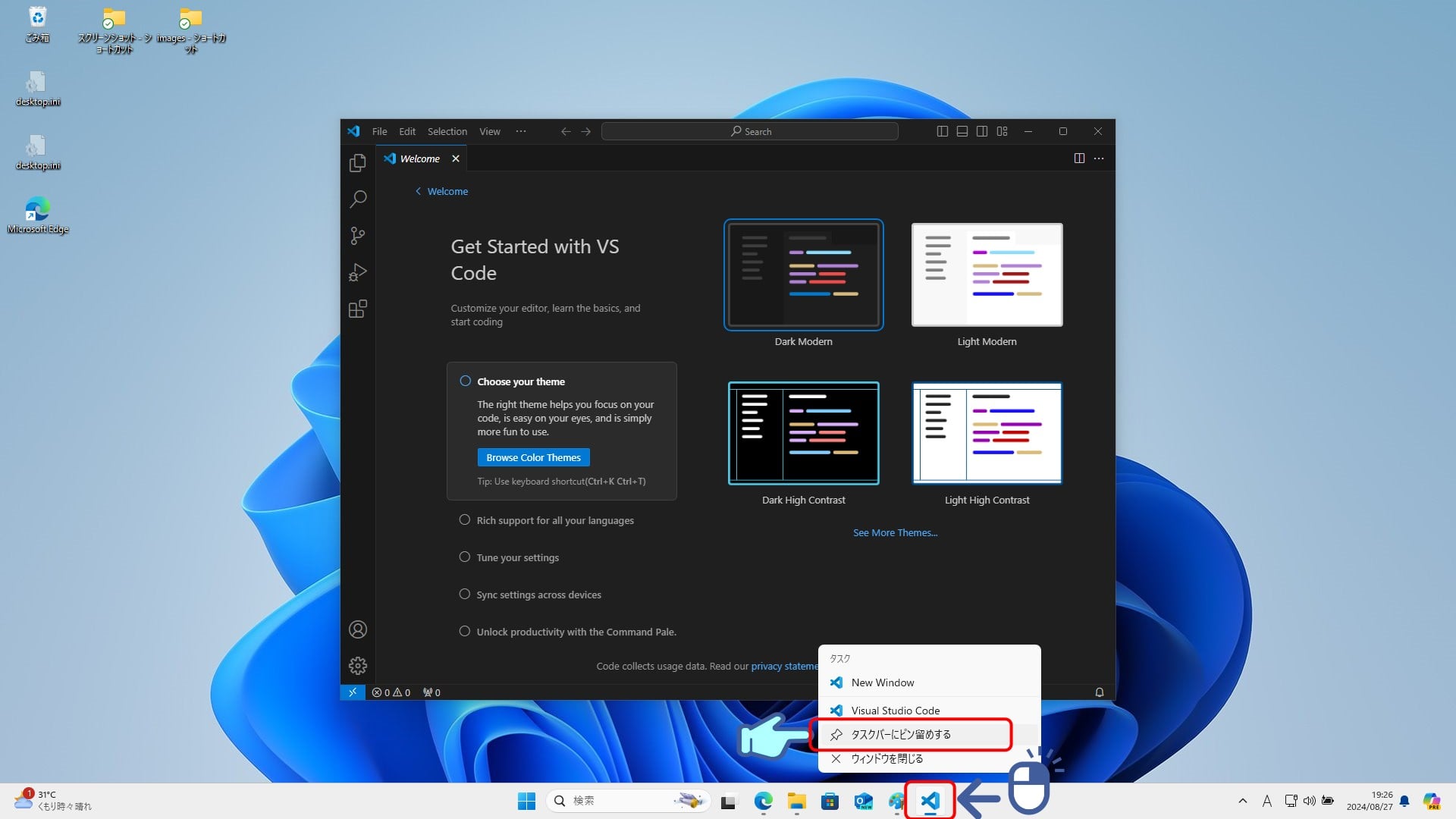
タスクバーにVSCodeをピン留めする

VSCodeが立ち上がるので下のタスクバーのVSCodeのアイコンを右クリックで「タスクバーにピン留めする」をクリックして完了。こうする事でVSCodeを終了してもタスクバーにアイコンは残るので、いつでもワンクリックで起動できるようになる。
VSCodeの基礎のページで基本的な事を学んで使いこなそう。必須知識なので、初心者は一度読んでな。
お疲れ様!



