【初心者】VSCodeで拡張子を付けたファイルは開発を便利にする

ファイルを作成する際は必ず拡張子を付けるように!
VSCodeは拡張子を付けなくてもファイルを作成する事はできる。しかし、ファイル名はちゃんとするべきだ。例えばHTMLファイルを作成する場合は「.html」をファイル名に付けなければならないし、JavaScriptファイルを作成してプログラムを書くなら「.js」の拡張子をファイル名に付けてファイルを作成するようにした方が良い。
拡張子を付けたファイルの効果
VSCodeは拡張子が付いたファイルを開くと、そのファイルに対応した下記のような機能を提供する。
| 機能 | 説明 |
|---|---|
| アイコン表示 | そのファイルに対応したアイコンで表示してくれるので、視覚的に分かりやすい |
| ショートカット | 例えばHTMLファイルならタグをタイピングしたら自動で閉じタグ等が生成されたり、タグを生成するショートカットコマンドが多くある |
| Emmet インテリセンス |
コードを打つとそれを予測して次にタイピングされそうなコードの案をリストにして提供する。それを選んで開発を進めるのでプログラミングをする際に重宝する |
| 警告表示 | コードにエラーがあると一目でファイルがおかしいと表示してくれる |
拡張子を付けたファイルの効果の実例
上記のリストで説明した機能を画像を使って実際に見せよう。
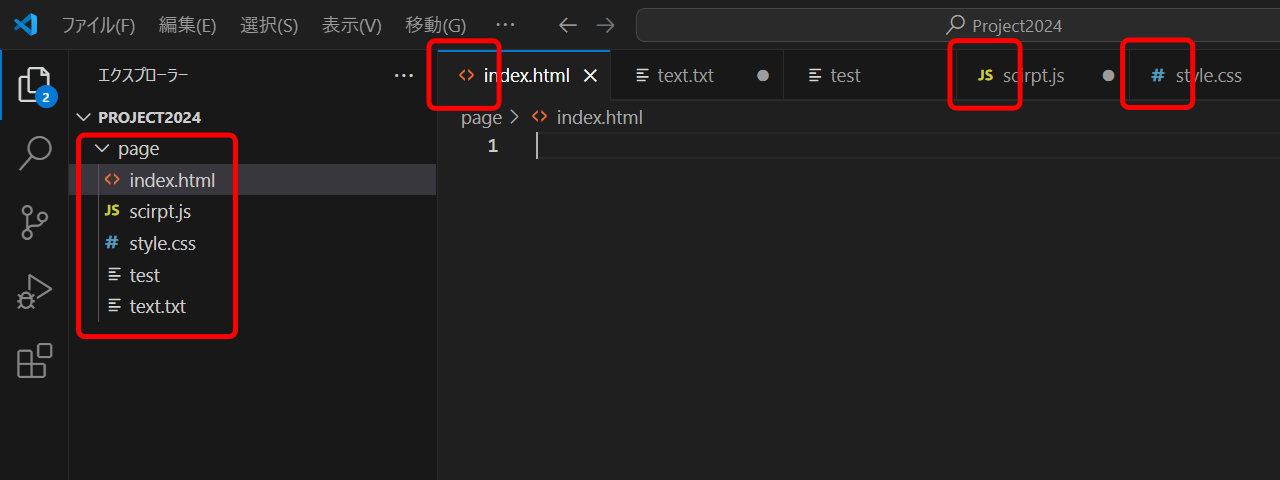
アイコン表示
下記のように拡張子を付けるとファイルに対応したアイコンが表示されるので分かりやすくなる。.html、.css、.jsの他にもたくさんのファイルをアイコンで表示してくれるぞ!

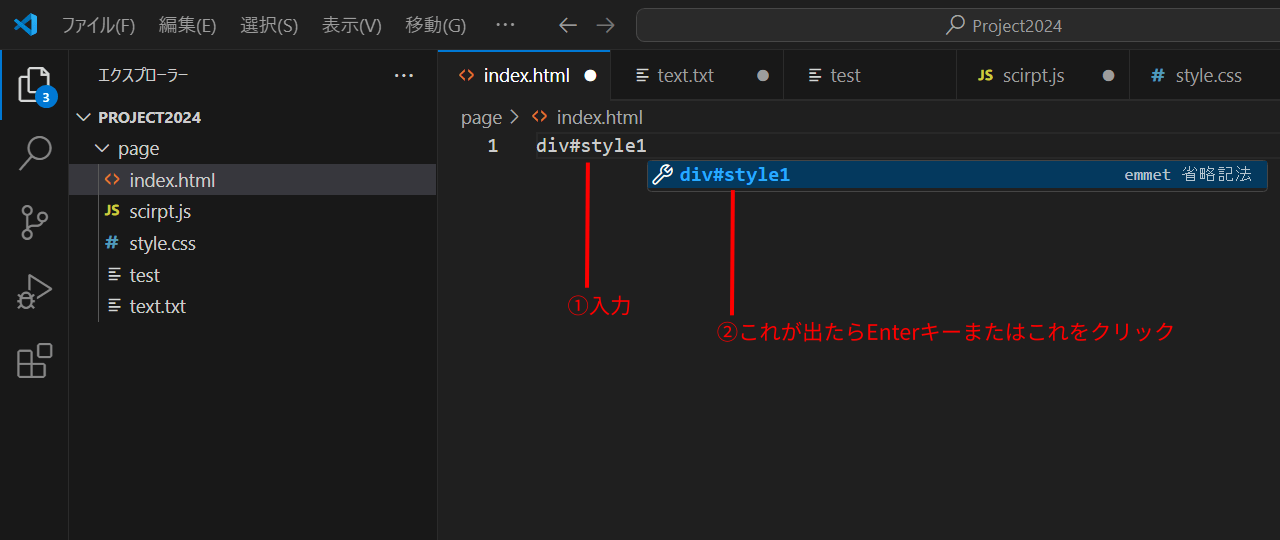
ショートカット
例えばHTMLファイルで「div#style1」と打ちEnterキーで確定すると下記のコードが生成される。HTMLファイルで使うショートカットは別のページでまとめた。
コードが下記のように自動入力される。
<div id="style1"></div>

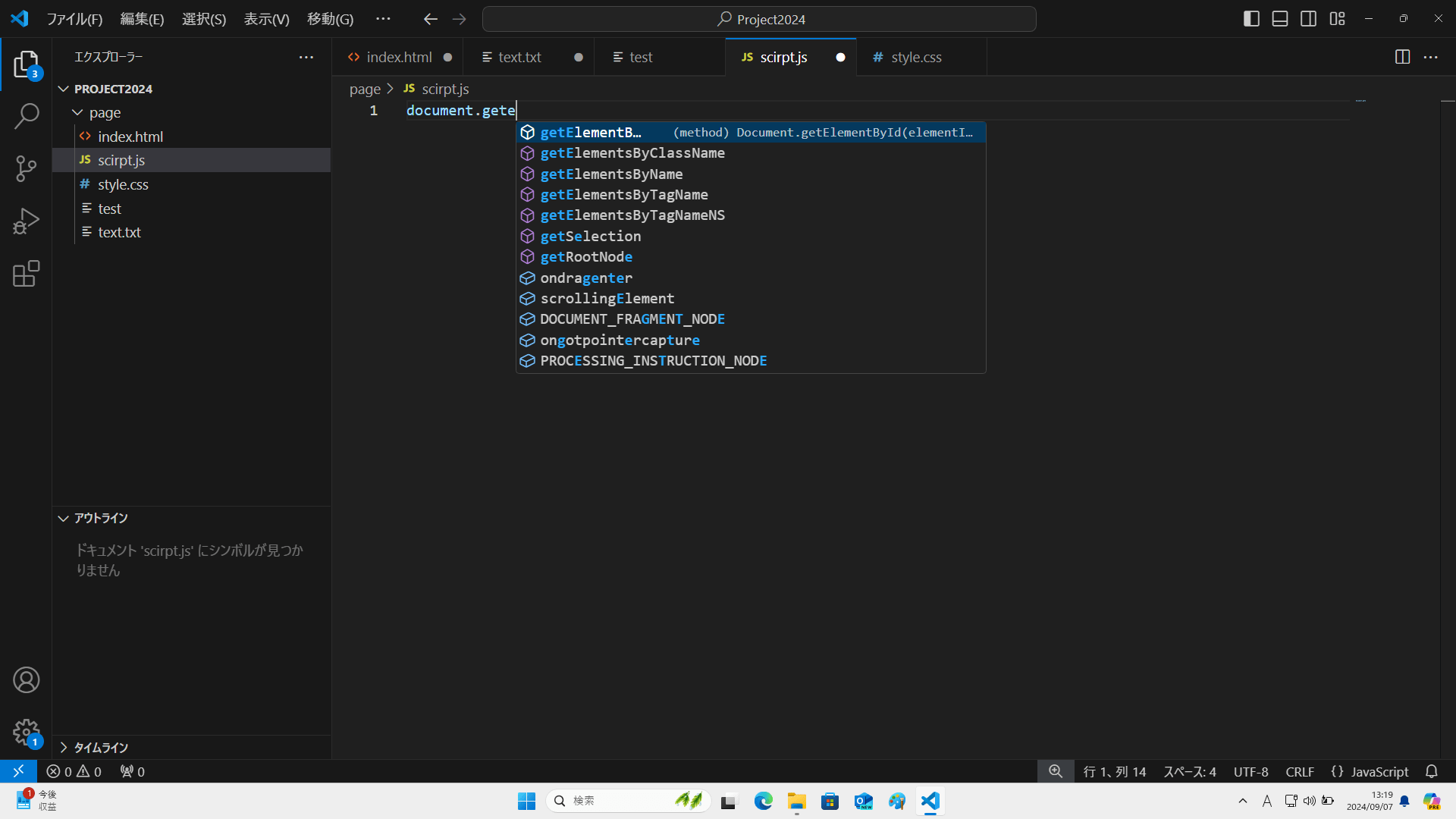
Emmetとインテリセンス
Microsoftのソフトウェアの機能なので他のソフトで同等の機能があってもインテリセンスと言わない事があるかもしれないので注意。
例えばJavaScriptで「doc」と打って「document」の候補が出てTabキーを押して確定、続けて「.gete」と打って「getElementById」が候補に出るのでTabキーで確定。という具合に予測されたコードを入力に使える為、開発効率が大幅に上がるのがインテリセンスだ。

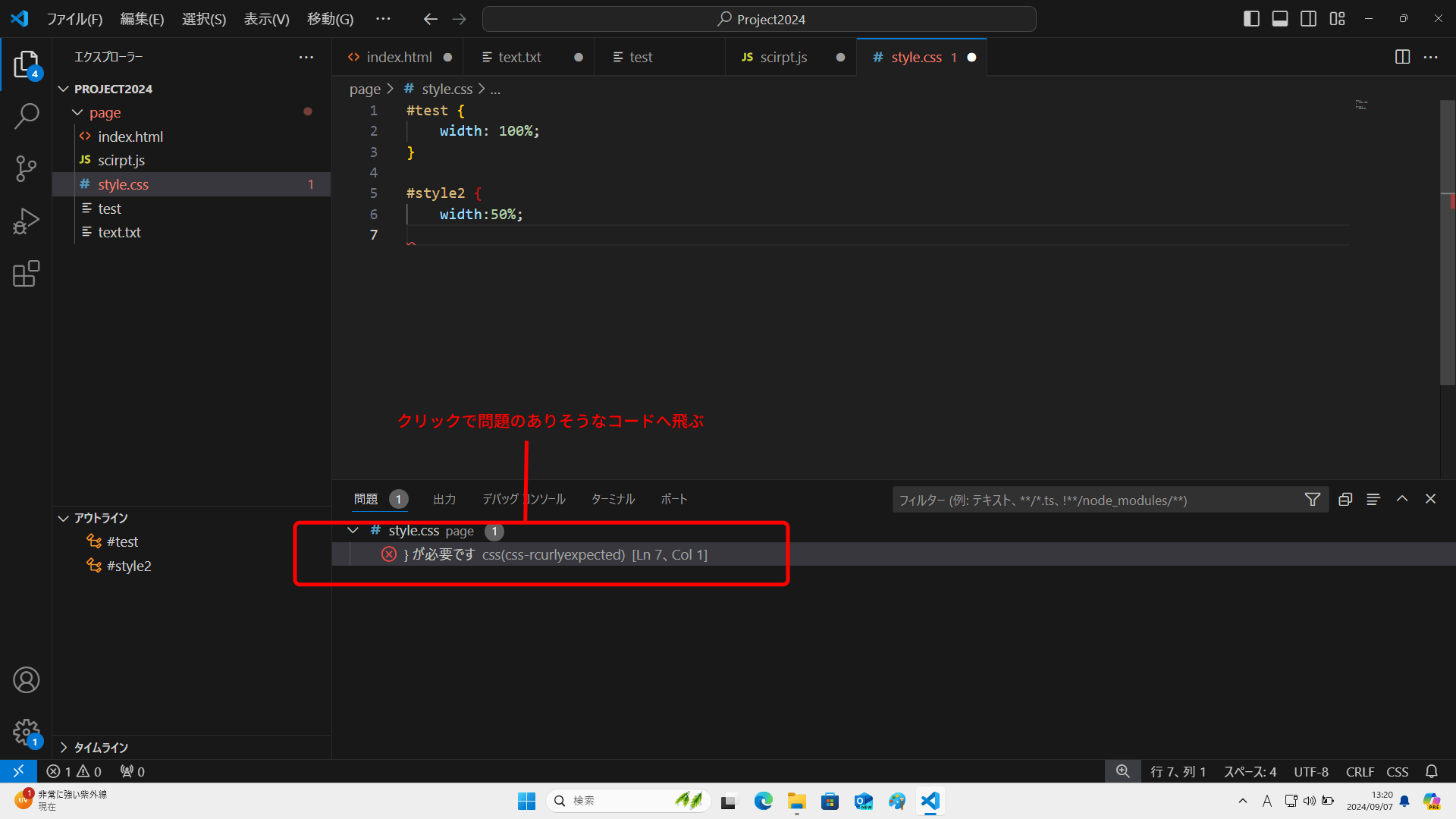
警告表示
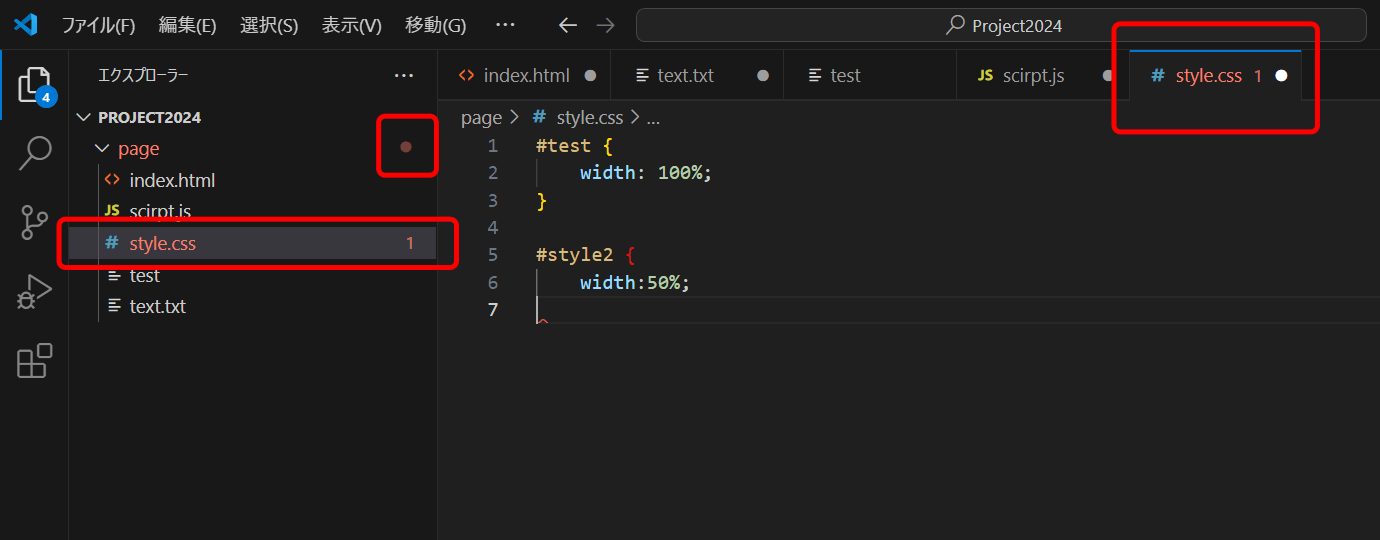
この例ではCSSでわざと本来なら必要な「 } 」の記号を記述していない。VSCodeが画像のようにそれぞれにエラーの表示を出している事が確認できるはずだ。

コードを何行も書いているとどこでエラーが出ているのか分からなくなる事がある。その場合は「問題ウィンドウ」を表示して、何行目に疑いがあるのか確認する事ができる。
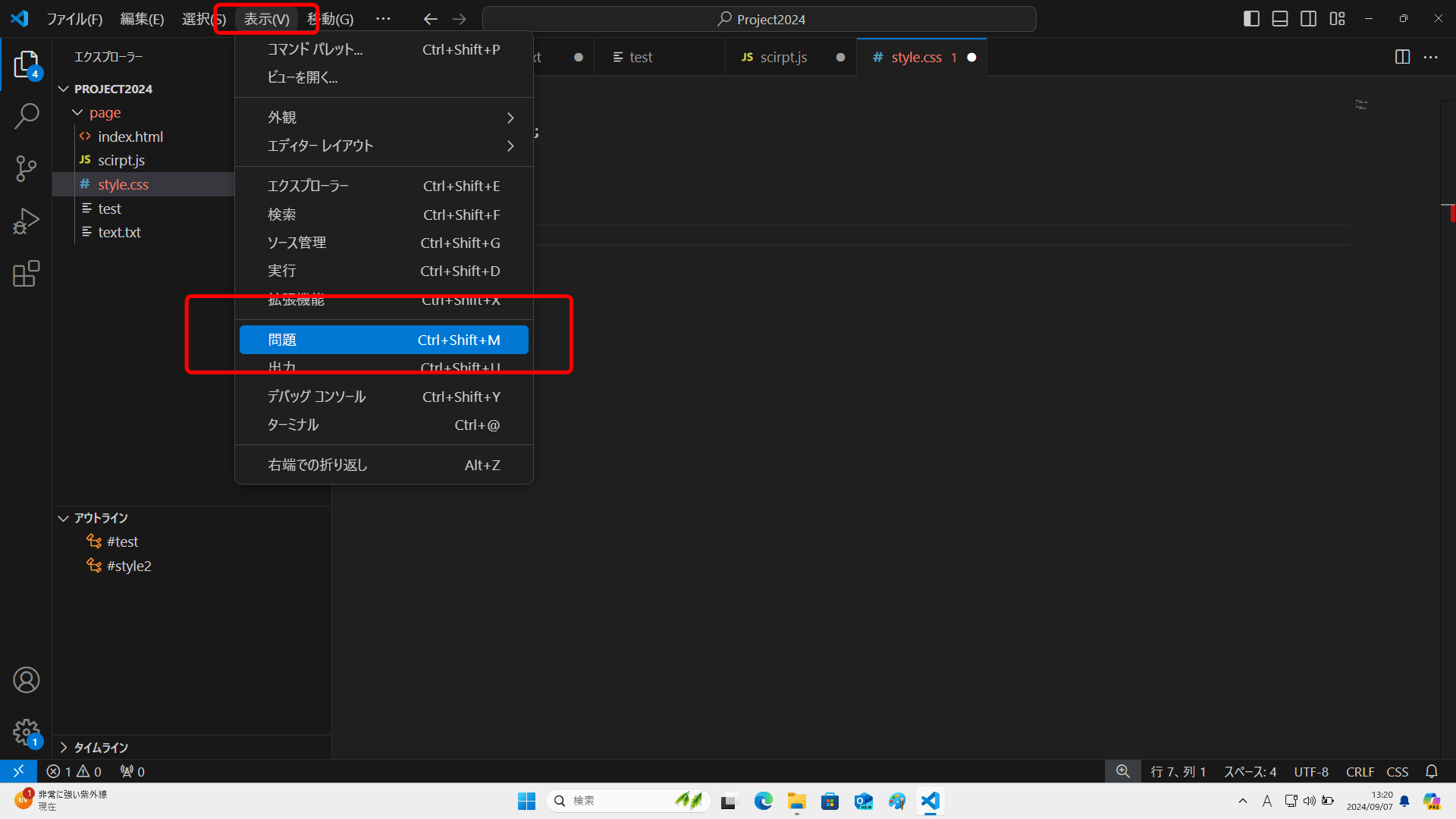
トップのメニューから「表示」を選択し、その中から「問題」をクリックする。

問題ウィンドウが下部に開いたら、そのテキストをクリックするとエラーの原因となる箇所へカーソルが飛ぶので活用するとよいぞ。