VSCodeで設定をプロジェクト単位で切り替える方法

VSCodeには全てのプロジェクトで共有される設定とプロジェクト単位で使う設定の2つがある。
VSCodeで様々なプラグインを使っているとプロジェクト単位でそれらの設定を切り替えたい場合もあるだろう。君達はコーディングする際にプロジェクトを切り替えた時に手動で設定も切り替えてないかい?
VSCodeにはプロジェクトにフォルダを作ってその中に設定データを書き込む事により、プロジェクト単位で作ったフォルダの中の設定を読み込んで自動で適用する機能があるぞ!
それを解説する。
.vscodeの中にsettings.jsonファイルを作ろう
プロジェクトとは開発しているサイトのフォルダの事だ。そのフォルダのトップディレクトリに「.vscode」というフォルダを作成する。先頭に「.」を記述するのを忘れないでくれ。
その.vscodeフォルダの中に「settings.json」というファイルを作成する。

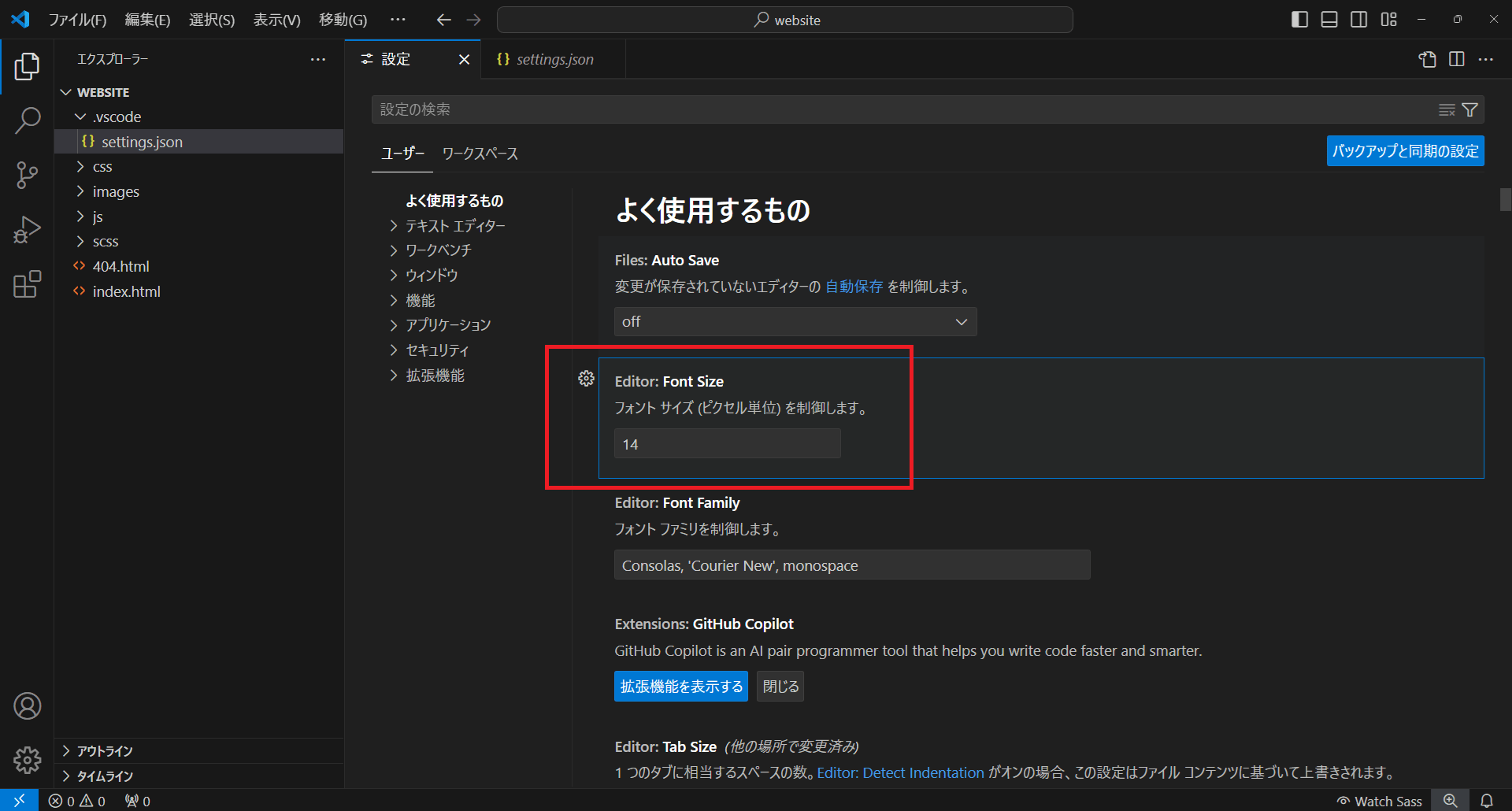
ここで下記のコマンドを入力する。
| Windows | Ctrl + , |
| Mac | Cmd + , |

フォントサイズがここでは14になっているが、このプロジェクトだけ32に変えてみる。
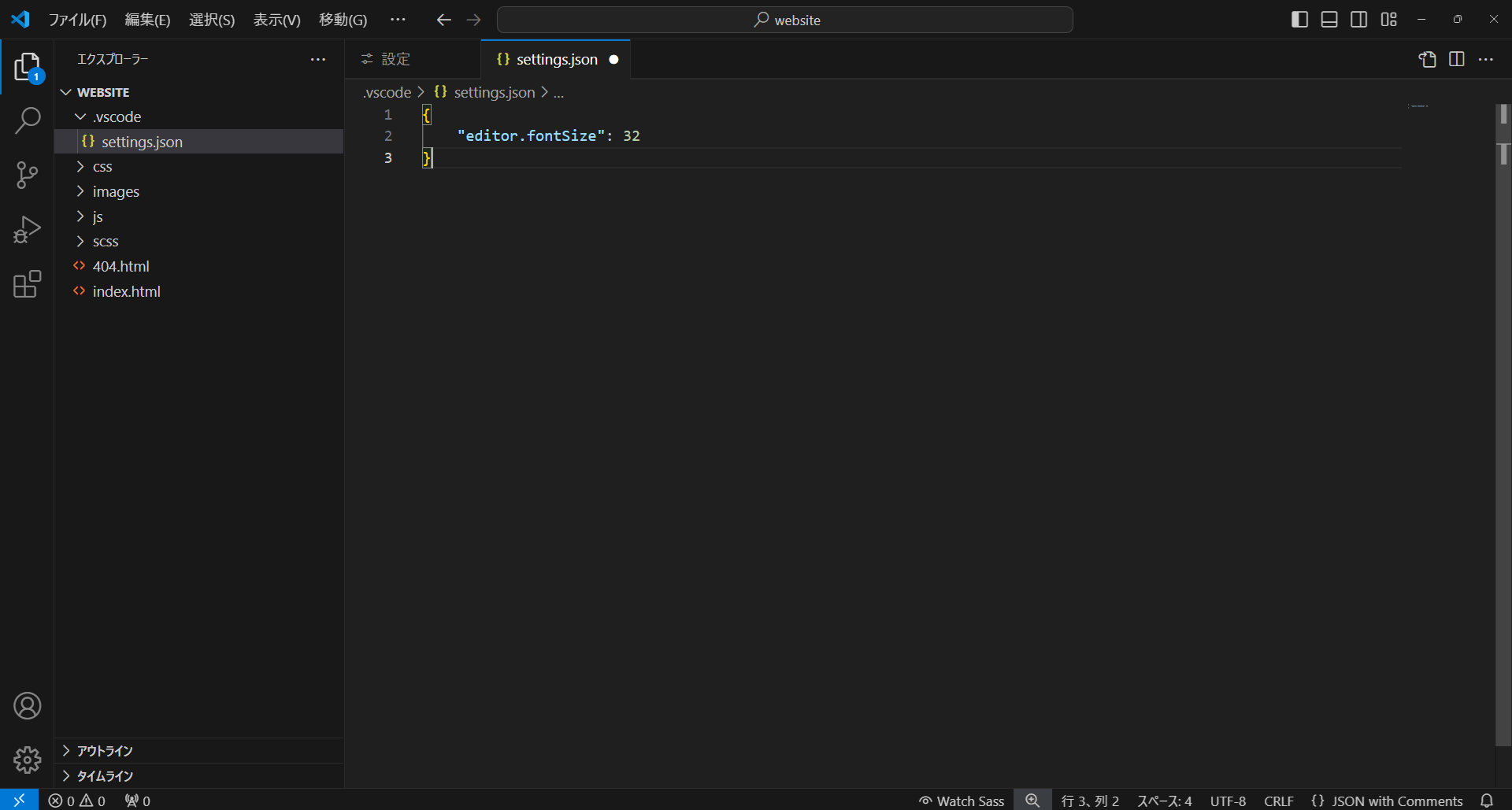
settings.jsonを開いて下記のコードを入力する。
{
"editor.fontSize": 32
}

Ctrl + Sで保存をした瞬間、文字サイズが大きくなりました!

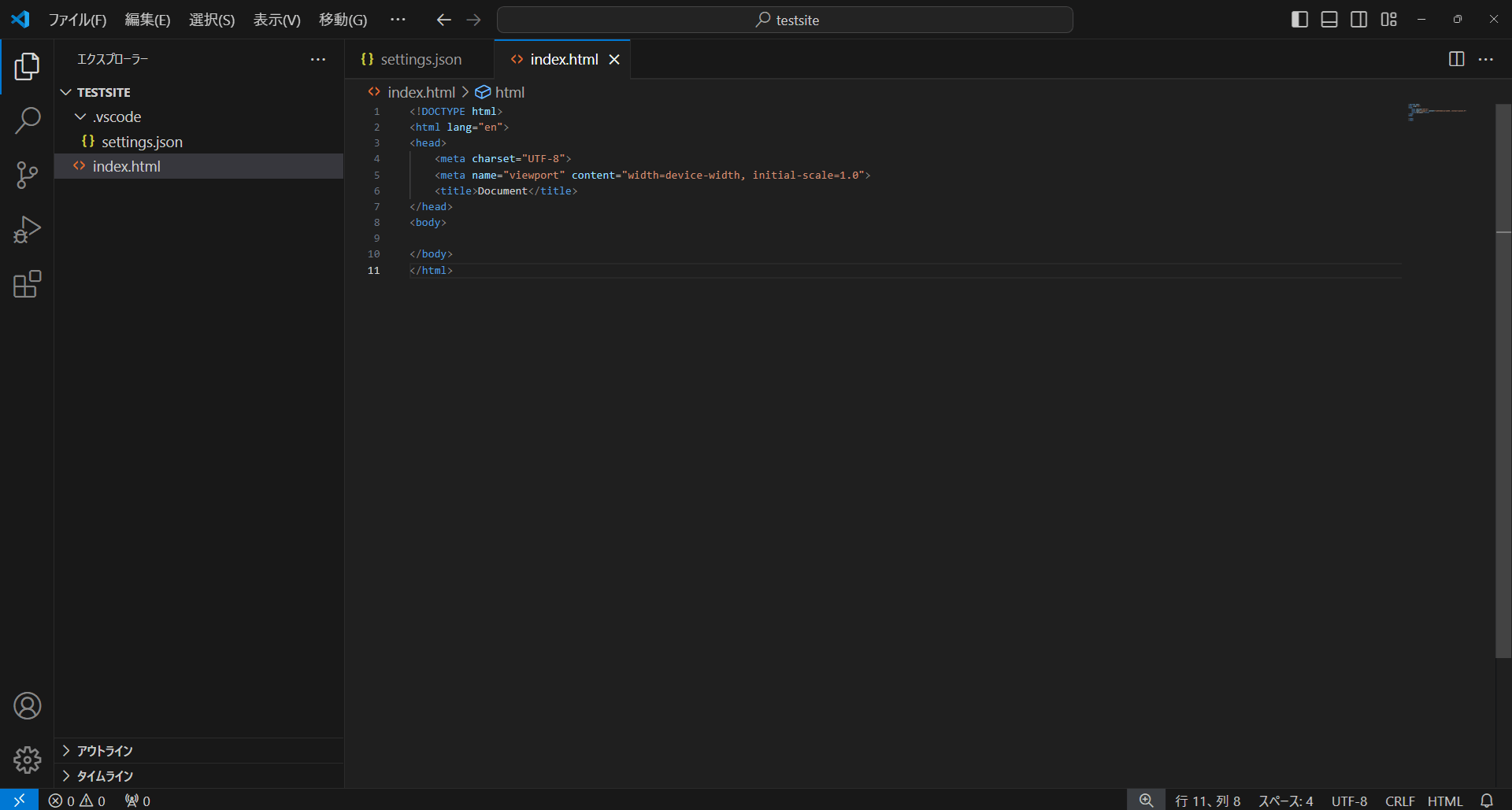
別のプロジェクトの読み込み方法
別のプロジェクトの開き方はVSCodeは一旦、閉じてからWindows上でフォルダを作成する。ここでは「testsite」というフォルダを作成した。VSCodeを再び立ち上げると先ほど開いていたプロジェクトが開くので、作成した「testsite」のフォルダをVSCodeにドラッグアンドドロップするとプロジェクトが切り替えられるぞ!
testsiteではフォントサイズを10に変更してみた。設定方法は上記で解説したようにトップディレクトリに.vscodeフォルダを作成して、その中にsettings.jsonを作って下記のコードを書く。
{
"editor.fontSize": 10
}

これでプロジェクトを切り替えると片方は大きく、片方が小さいフォントサイズとなったはずだ。よく使うのはプラグインの設定なので、ここで解説したやり方は別のページの講座で活用できるはずだ



