学習効率が爆伸びする当サイトの使い方

重要な機能から解説するが、早見表として以下の機能があるので使っていただきたい。
| 機能 | 簡易説明 |
|---|---|
| ツールチップ | サイト内の特定の単語にマウスを重ねるとその詳細を右のウィンドウで解説する |
| 画像を拡大の拡大 | 画像をクリックすると全画面で表示されるが、右下の虫眼鏡アイコンを使えば更に拡大できる |
| 辞書ページ | ツールチップをクリックすると辞書ページに遷移する。単語の読み方(ルビ)が表示される |
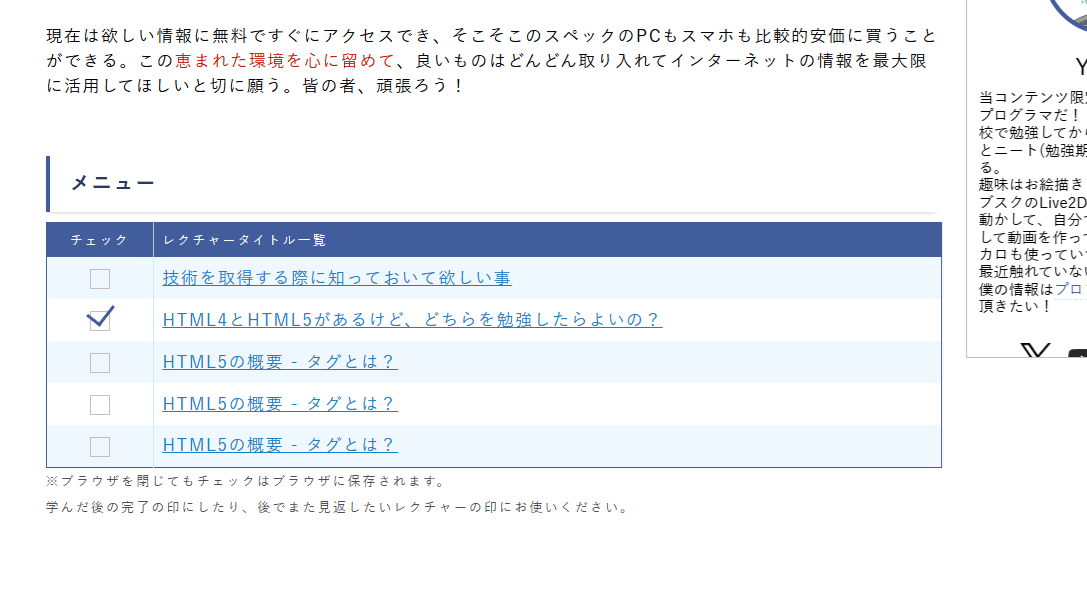
| チェックボックス | ブラウザにチェックを保存する。後でまた見返したい項目にチェックを入れてメモ代わりにすると良いかもしれん |
| 文字サイズ変更 | 文字サイズを「小」「中」「大」「極」の4種類から選べる。「中」が標準設定だ |
実際に当サイトの機能を画像を参照しながら解説する
ツールチップ
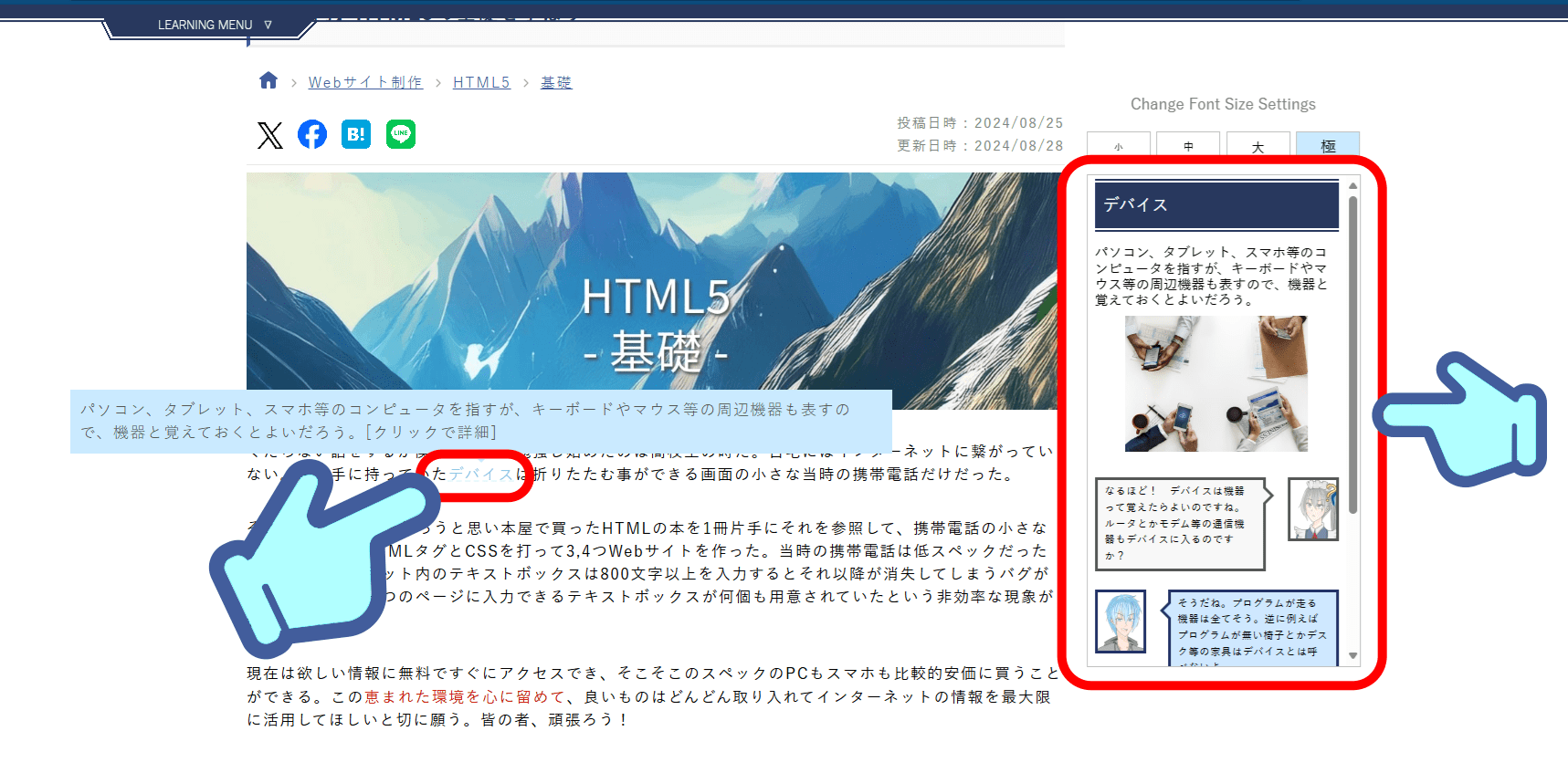
ツールチップとは特定のテキストやボタン等にマウスポインターを重ねると情報を表示してくれる機能だ。

当サイトではデータベースに辞書データを作成している。その辞書データに載った単語がページ内にあると「水色」のテキストとして表示される。この水色のテキストをマウスオーバーすると画像のようにその単語の意味を教えてくれる。
水色の吹き出しが簡易説明。これだけ読めばざっくりとその単語の意味を理解できるだろう。しかし、更に詳しく情報が欲しい場合は右のサイドにあるプロフィールが表示されていたボックスに辞書データの全文が転送されて表示されるので、それを読むと良い!
画像の拡大の拡大
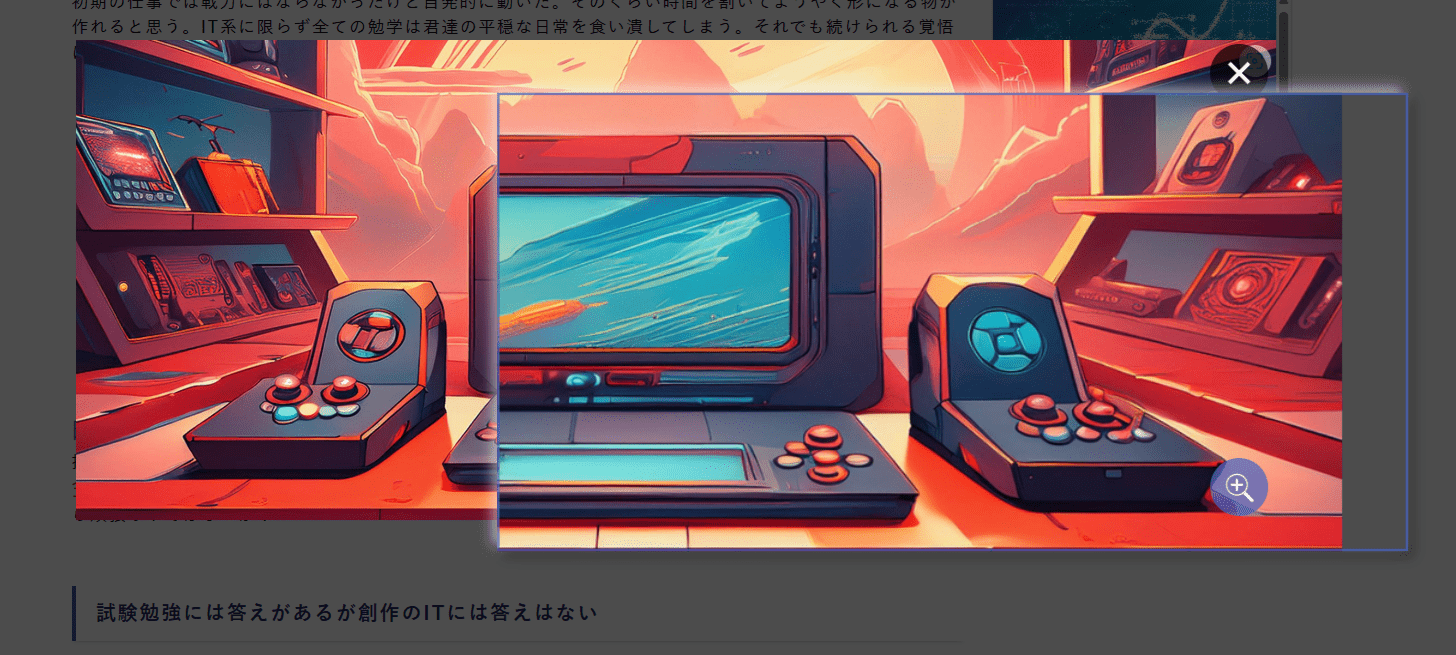
右下に虫眼鏡のアイコンがある画像をクリックすると全画面でその画像を表示する事は知って頂けていると思う。更に深掘りしてその機能について解説していこう。

上記の画像のように画像表示モードになったらページ内の画像を「次へ」や「前へ」で次々とページ内の画像を切り替えて表示できる。
また、右下にある虫眼鏡のアイコンをクリックすると拡大モードに入り、マウスオーバーで四角いレンズで画像を拡大できるぞ!

ちなみにこのウィンドウを閉じる場合は「✕」ボタンをクリックしなくても、ボタン以外のどんな所をクリックしても画像ウィンドウは閉じられる。「✕」ボタンで閉じた方がアニメーションして見栄えは良いが。
辞書で単語の読み方を見る
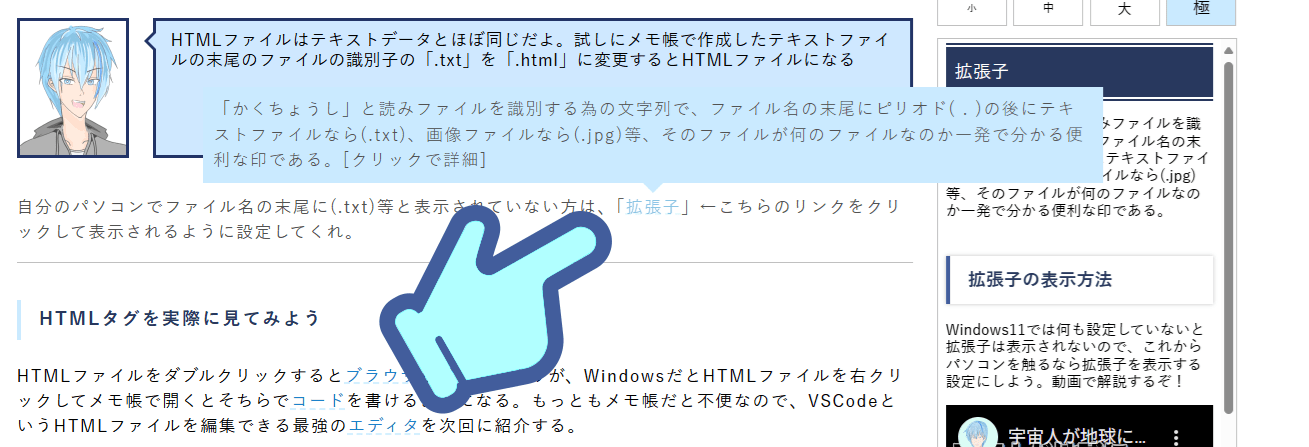
ツールチップで辞書データに載っている単語をマウスオーバーすると意味が表示される事は解説した。実は水色のテキストはリンクとなっており、クリックすると辞書ページに飛ぶ事ができる。

[クリックで詳細]と書かれているね。

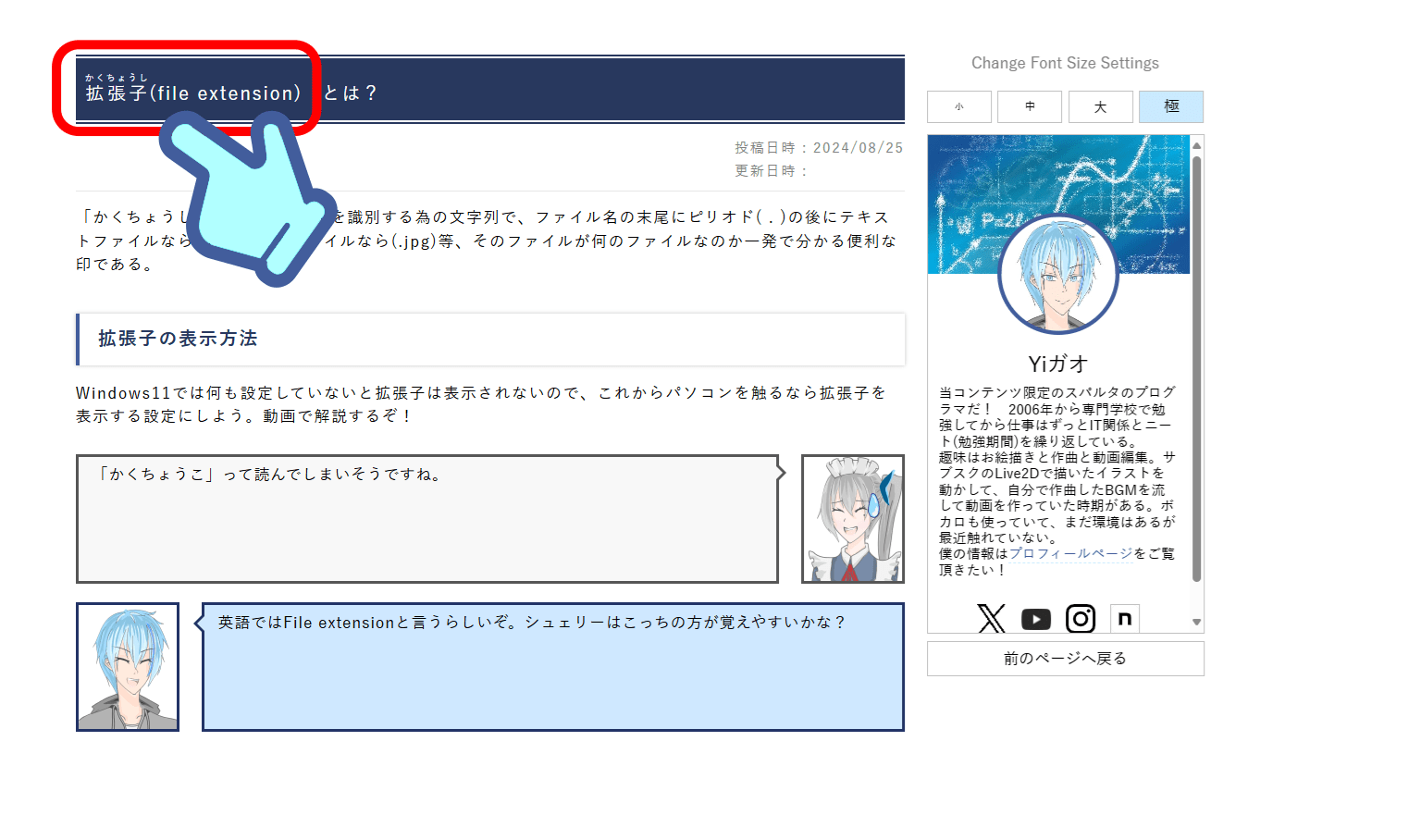
ツールチップでは見れない単語のルビ(読み方)が振られている事が確認できるだろう。読み方が分からない単語はこの辞書ページに飛ぶと良いぞ。
追記:画像にも表示されている辞書ページの僕のプロフィールの下に「前のページへ戻る」ボタンが表示されている。これを使うと前のページの表示していた位置で戻る事が可能だ。
チェックボックスの機能
チェックボックスをクリックしてチェックを入れるとブラウザに記憶されて、ブラウザアプリを終了しても再びアクセスするとチェックされた状態で表示される。ちなみに当サイトは君達がどの項目にチェックを入れているかの情報は取得していない。

使い方としては勉強になった項目を後で見返す為にチェックを入れて目印にするとよいだろう。
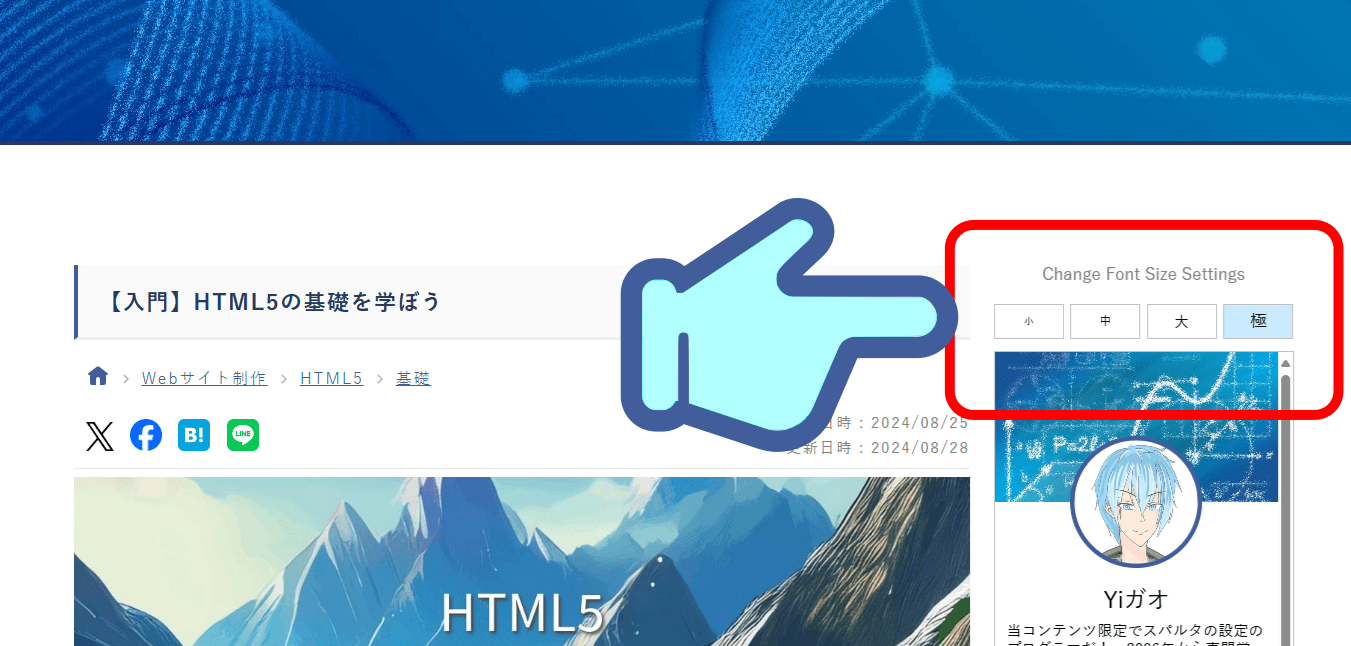
文字サイズ変更
デザインの為に英語で「Change Font Size Settings」と書いているが、ぱっと見で何を書いているのか分からない方も多いだろう。文字サイズも変えられる事を知ってほしい。

チェックボックスの話をしたが、この文字サイズの情報もブラウザに保存される。アプリを閉じて再度、同じブラウザでこのサイトにアクセスすると、文字サイズは変更された後の状態となる。
これらのプラグインについて
これらはjQueryでプログラミングしている。JavaScriptで作り方を解説したいと思っているし、商用利用も可能な自作プラグインとしていくつかリリースする予定なので、気に入った方はチェックしてみてな。



