Photoshopでクールなデザインを作成する1

完成図はこんな感じのデザインを作成します。元となるカラーの写真をご用意ください。このデザインは5分くらいで作れるので参考にしてみてくださいね。
まず、Ctrl + Jで元となる写真を複製します。

2つになったレイヤーの下の写真をメニューにある【イメージ】から【色調補正】の【白黒】を選択して、画像をグレーにします。

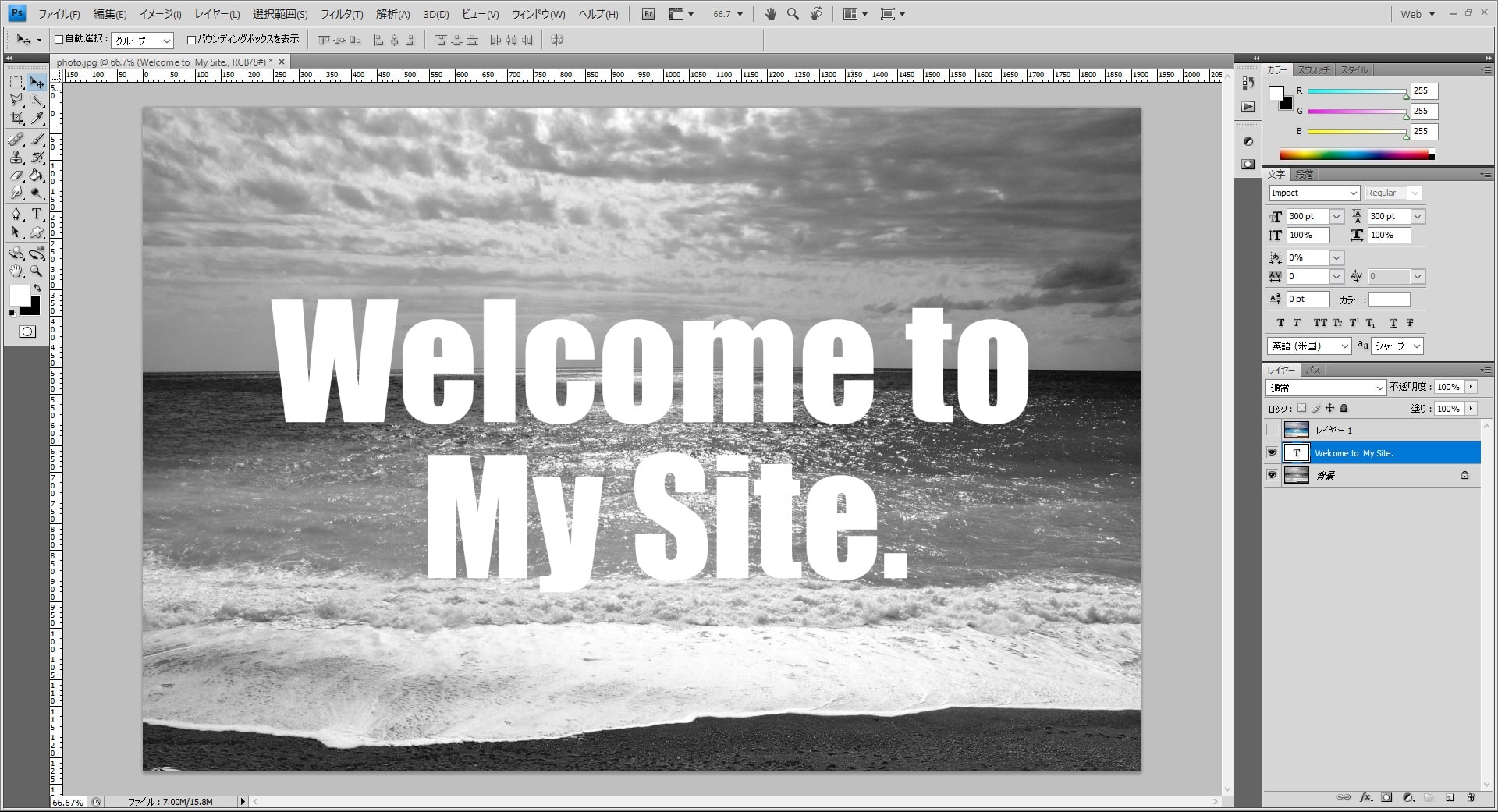
2つのレイヤーの間にテキストを作成します。ここではWelcome to My Site.にしました。
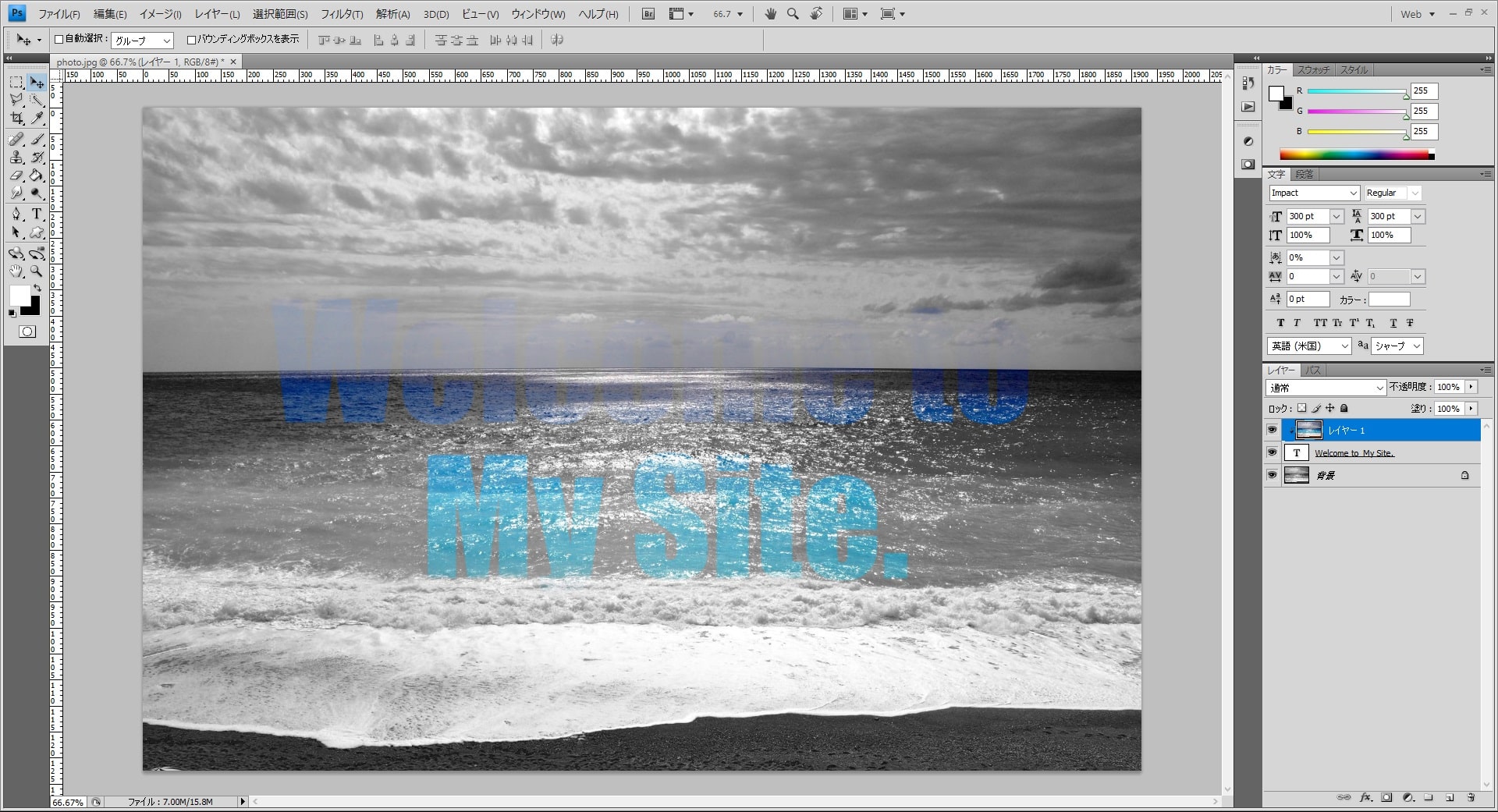
一番上の写真のレイヤーを選択して、alt + Ctrl + Gで下のレイヤーのテキストをクリッピングマスクします。

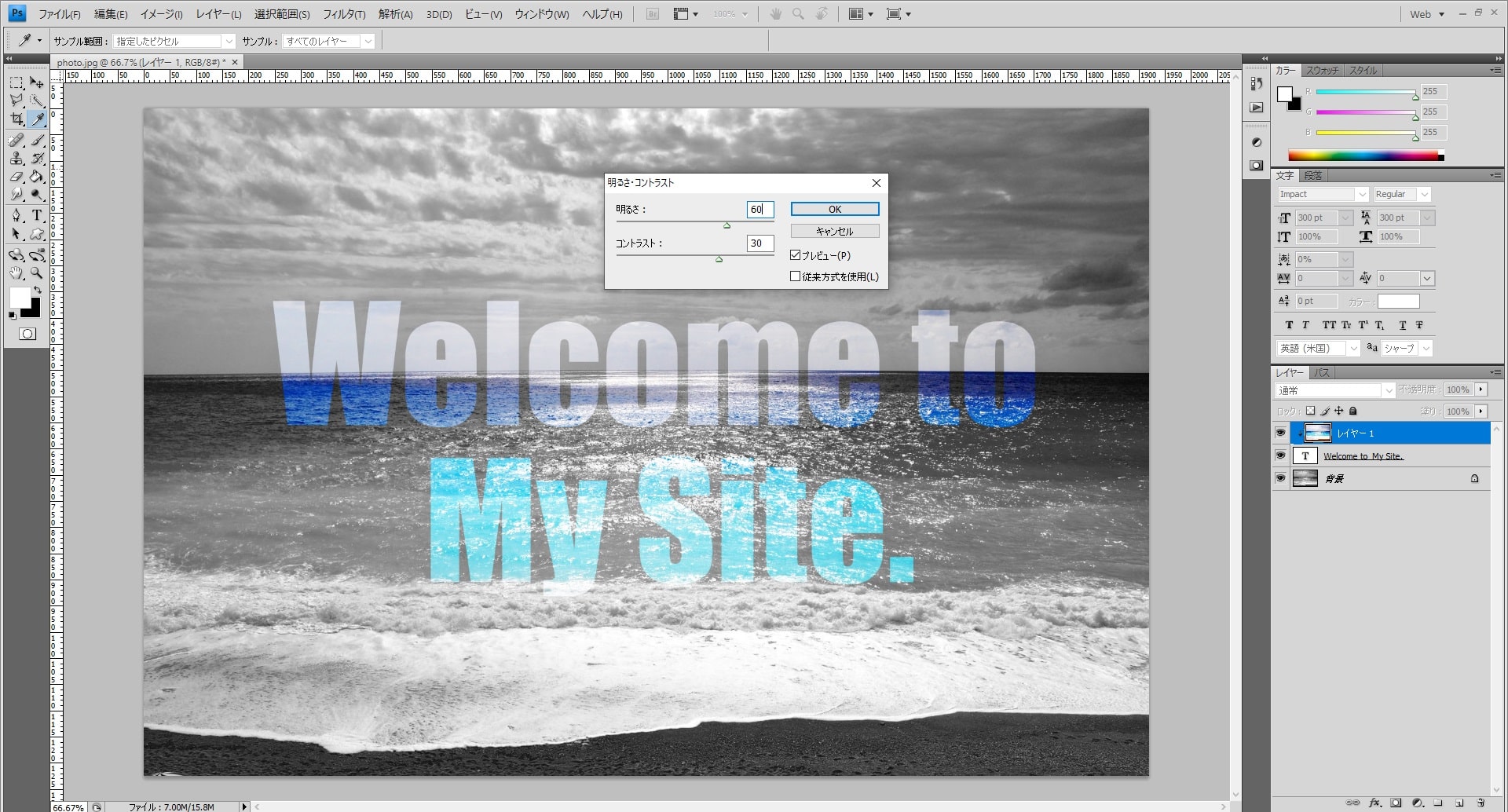
テキストに色が乗りましたね!しかしインパクトが足りないので、メリハリを出す為に一番上の写真のレイヤーを【イメージ】から【色調補正】の【明るさ・コントラスト】を選んで、明るくします。

良い感じですね。最後にテキストにドロップシャドウをかけます。

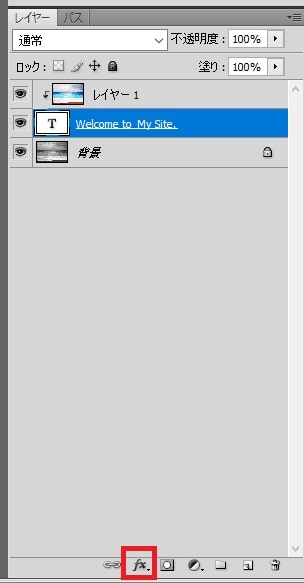
テキストのレイヤーを選択して、レイヤーの下にある【fx】の小さなアイコンをクリックします。
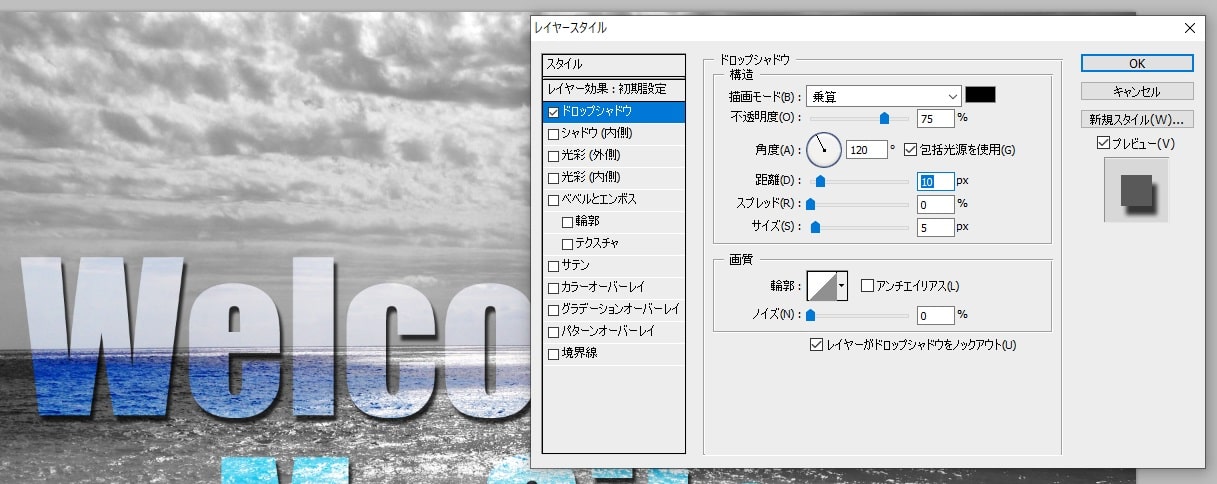
そして、【ドロップシャドウ】を選択し、好みの設定をします。

ここでは角度を120°にし、距離を10pxにしました。

以上で完成です!色んなデザインに組み合わせたりするともっと使えそうですね。









