値や文字列を入れる「変数」を解説1

前の記事のJavaScriptの環境設定から実行や動作確認方法でVSCodeの使い方をレクチャーした。これからはそのやり方で通すので扱い方を習慣化するように!
さて、この記事ではプログラミングで値を保持する変数について解説するぞ。
JavaScriptのコメントについて
初めにプログラムのコードを書く際にプログラムに直接メモとして日本語などの文字を残せるぞ。これをコメントと呼ぶがコメントはプログラムの実行には関係なくスルーされる。
1行だけコメント
// 一行だけコメント
スラッシュを二つ連続した後に残したいメモを書く。
複数行のコメント
/*
このプログラムは足し算をして
値を返すコードです
2025.01.20
*/
複数行のメモを残したい場合はスラッシュとアスタリスクから始まり、アスタリスクとスラッシュの間にメモを書く。
コメントを書く理由
・どんな意味のプログラムだったのか思い出すのに役立てる
・プログラム自体を無効化するのに使う
・日付を書いてログとして残したりする
通常、何でもかんでもコメントを使うべきではない。いろんな人の書いたコードを見て使うとよい場面を見慣れるとよい。
JavaScriptの変数について
早速だが下記のコードを見てほしい。
x = 100;
これは何を意味しているのか推測できるだろうか? 恐らく我々が学校で習った数学からxも100も同じと考えられるが、この覚え方は正しくない。まず、イコール(=)の事を代入演算子と呼ぶ。難しい言葉だが、代入という事から想像できるように100をxに入れるという事だ。
イメージとしては「x ← 100」。矢印の方が分かりやすいが半角の矢印の記号がないのでイコール(=)を使う事に設計したのだろう。
x = 100;
x = 200;
x = 300;
さて、xは何になるでしょう? 数学のイコールだとxは100でもあり200でもあり、300でもある事になる。結局xは何なんだよ! となってしまう。
これを代入と考えると最初はxは100が入り、次にxは200に上書きされ、最後に300に上書きされる。つまりxは300だ。この感覚が大事。
要するに変数とは値を一時的に保存しておく箱のようなものだ。
JavaScriptの変数の種類
変数を使う時は最初に宣言をしなければならない。これをプログラミング用語で定義や宣言と呼ぶので覚えておこう。JavaScriptでは変数の種類でvar , let , const がある。
varは制限が緩い
letは制限がある程度ある
constは制限が強い
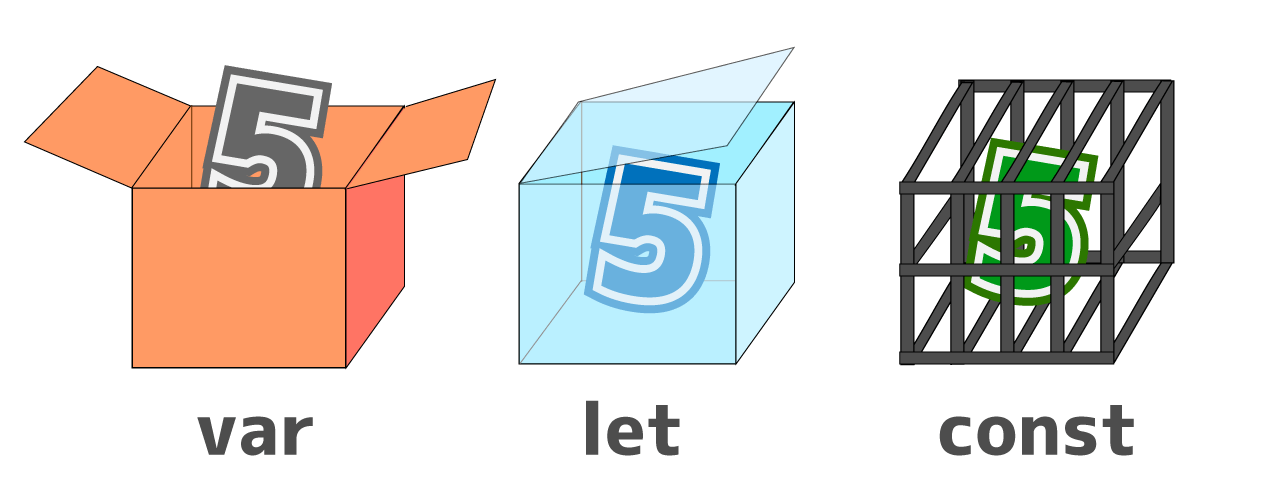
変数のイメージ

varは制限が緩いので一見、使いやすいと思われがちだがバグが起こりやすくなる。下記で解説するが現在はletを使う事が推奨されている。constは制限が強く慣れれば逆にバグが起こりにくいので最も扱いやすい。
変数名とは?
var let constは変数を入れる箱の種類というイメージだ。変数名はその箱に名前を付ける事だと思えばよい。
var x; ならvarという変数の箱の種類で、その箱にxという名前を付ける。そんな感じ。
varの解説
varの解説をする。下記のコードを見てほしい。
var x = 100;
var x = 200;
alert(x);
alertで表示されるxの値は察しの通り200となる。詳しく見ていこう。1行目にvarのxという変数を宣言し、100を代入している。つまりxは100だ。2行目に更にvarのxを再び宣言している。あれ? さっきxを宣言したのに。これは再宣言をしてxを上書きしている事となり、予期しないバグの要因になる。
例えばチームで誰かがvar xを宣言してコードを書いていたとする。同じ区間内でそれを気付かずに同じ変数名のxという名前で変数を宣言し使うと、前の人のコードを上書きして使えてしまうのだ。これはバグの原因になってしまう。これらを防ぐのが下で解説するletだ。
同じ区間で同じ変数名(ここではx)を宣言する事はあってはならない。もし、xを200にしたいなら下記のようにするので覚えておこう。
var x = 100;
x = 200;
alert(x);
varは制限が緩く再定義(再宣言)も何度でも値を代入する事も可能だ。上の箱のイメージのようにvarはかなりオープンだな。
letの解説
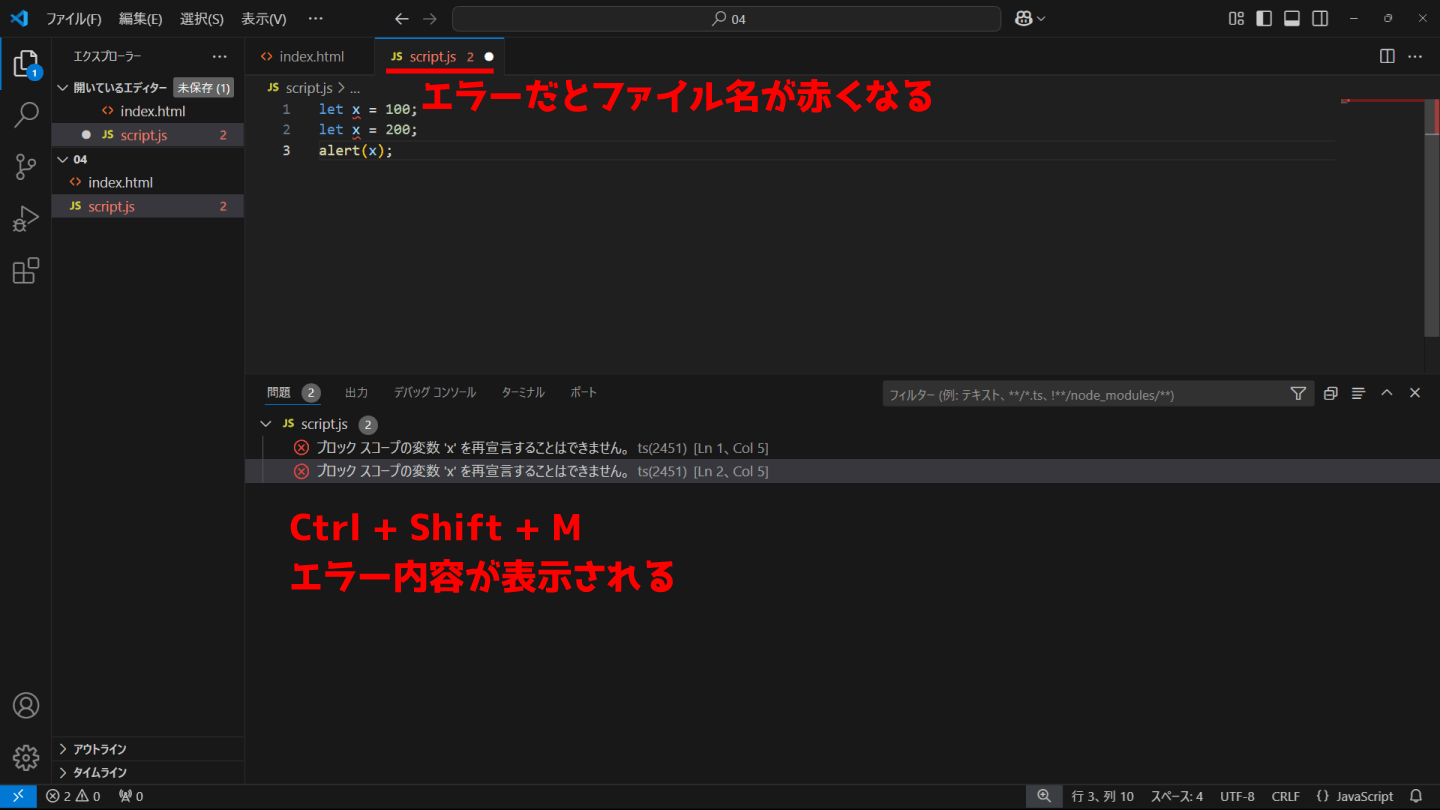
letは再定義が不可となる。例えば下記のコードはエラーになる。
let x = 100;
let x = 200;
alert(x);
VSCodeで「Ctrl + Shift + M」でエラー内容を確認できるぞ。下記画像のようにVSCodeではエラーのコード(今回はx)を赤色の波線で示してくれる。

下記のコードは可能でletは再定義ができないのでバグの原因が減らせる。上の箱のイメージのように少し厳格だ。
let x = 100;
x = 200;
alert(x);
constの解説
constは定数と呼ばれる。定数とは一定や定まったなど固定されたという感覚を持てばよい。一定なので変更されてはならない! constは上の箱のイメージのように宣言したら鉄のカゴで守られている感じだ。
下記の再定義はできない。
const x = 100;
const x = 200;
alert(x);
更に再代入する事も不可だ。最初に代入されたらその値は変えられず守られる。下記のコードも再代入しているのでダメでエラーになる。
const x = 100;
x = 200;
alert(x);
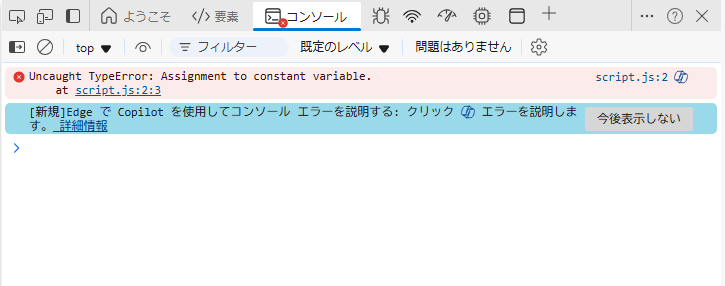
実はVSCodeでは上記のコードはエラーとして表示されなかった。ブラウザの開発ツールではエラーを出しているので、エラーである事は間違いない。ブラウザの開発ツールの表示方法はEdgeなら「Ctrl + Shift + I (アイ)」で、コンソールの項目を見るとよい。

算術演算子について
数値を足し算引き算したりできる記号を算術演算子と呼ぶ。算術演算子には下記がある。
| 記号 | 説明 |
|---|---|
+ |
プラス記号。足し算または文字列の結合の意味 |
- |
マイナス記号。引き算の意味 |
* |
アスタリスクの記号。掛け算の意味 |
/ |
スラッシュの記号。割り算の意味 |
% |
パーセントの記号。割り算で出た余りの意味 |
変数について補足
変数は箱とイメージしてもらったが、厳密に言うとそれは正しくはない。プログラミングでこれを理解するにはメモリについて勉強しなければならないが、変数は箱のイメージでも問題はないはずだ。
次のページではもう少し深く変数をみていこう。



