JavaScriptの環境設定から実行や動作確認方法

以前のページを読んでいるならJavaScriptを実行するにはメモ帳とブラウザがあればよいという事は分っているだろう。メモ帳よりもコードを書くエディタを使うと開発効率が上がるので、当サイトはVisual Studio Code(VSCode)を使う事を推奨し、それを使って解説していくがエディタはお好きなものでも構わない。
JavaScriptを実行してみよう
まずはテストフォルダを作成する。このページはURLを見ると分かる通り、JavaScriptの基本の3ページ目の記事だ。だから03というフォルダをここでは作成している。君達は「test」というフォルダを作るとよいかもしれない。
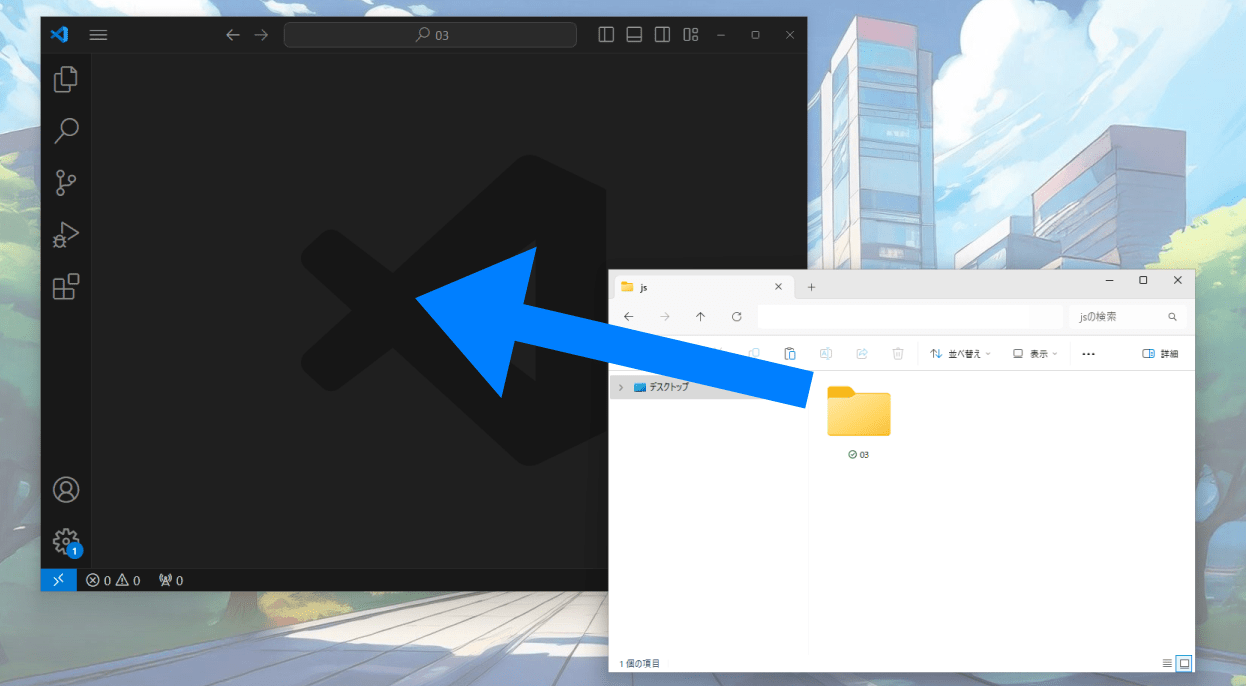
フォルダが作成できたら下記の画像のようにそのフォルダをVSCodeにドラッグアンドドロップする。


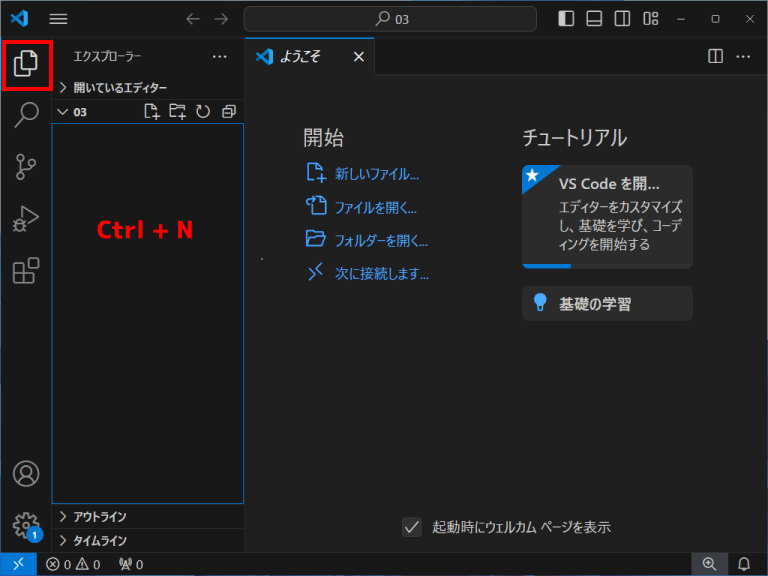
VSCodeで作成したフォルダが読み込まれたら下記の画像のようにサイドメニューの赤枠のアイコンをクリックし、フォルダの中身が画像のように表示される。最も中身は空なので、「Ctrl + N」で新規ファイルを作成する。

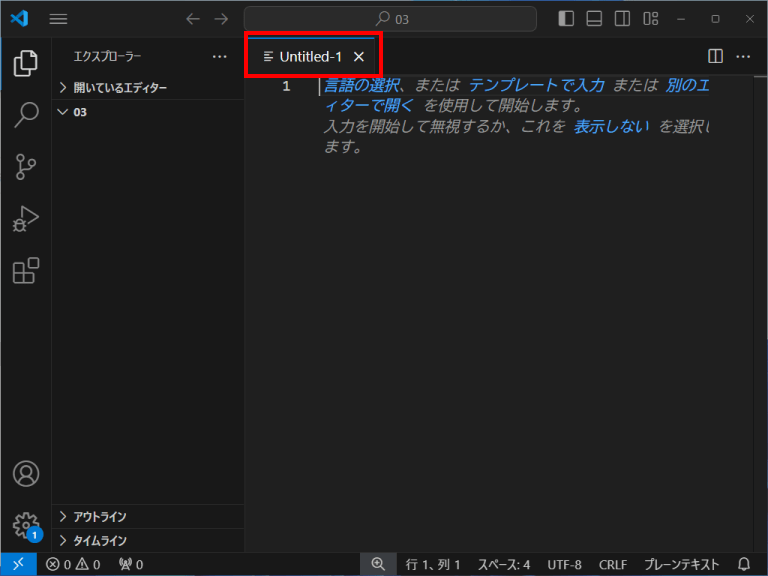
下記の画像のようにUntitled-1が作成される。これは拡張子がなにもない空のファイルだ。この空のファイルを「Ctrl + S」で保存する。

ファイル名はindex.html。ちゃんと「.html」をスペルミスなく書いてEnterを押して保存。

VSCodeでHTMLコードを生成する

準備が整ったらいよいよコードを書くぞ。まずはHTMLコードを自動生成するショートカットを使う。こちらの記事に詳細はあるが、半角のビックリマーク「!」を入力し、メニューが表示されるので「!」を選択する。
下記の画像のようになればOK。

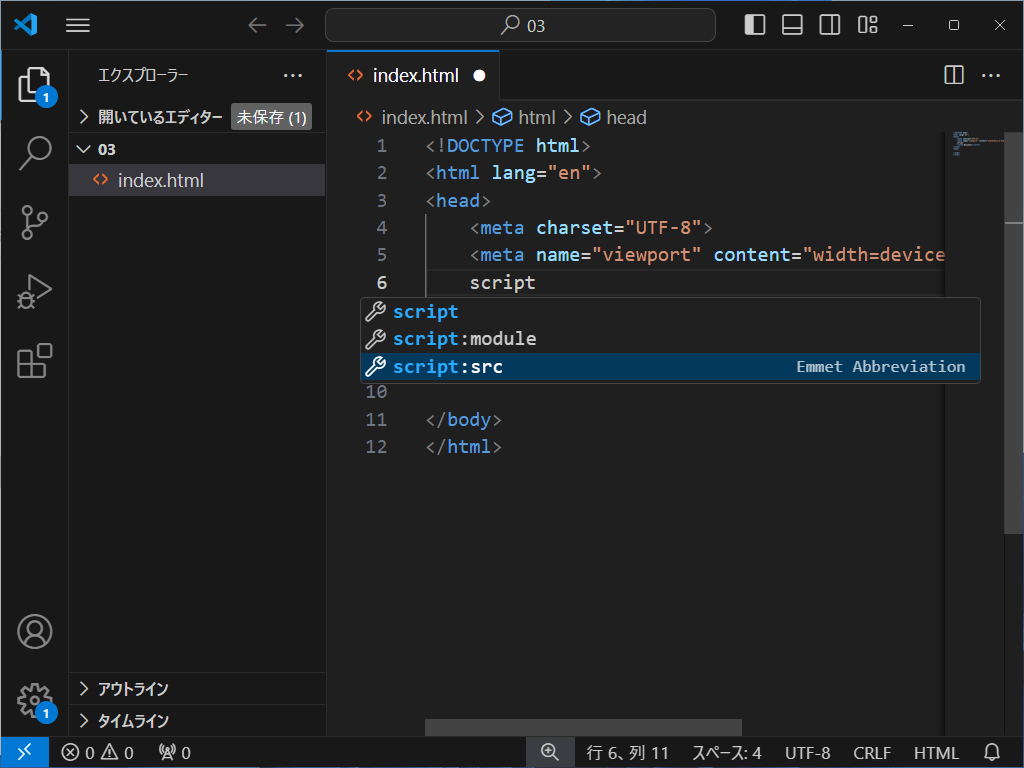
下記の画像のようにmetaタグのViewportと書かれたコードの下に改行をして空間を作り、「script」と打つと「script:src」と表示されるので、選択する。

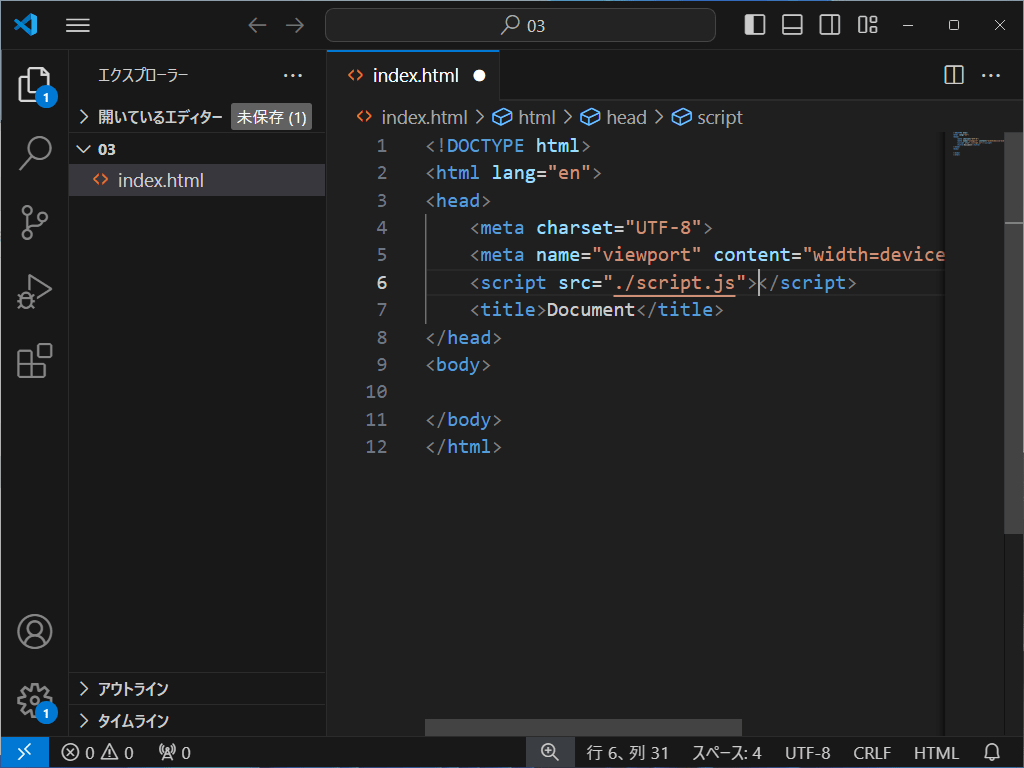
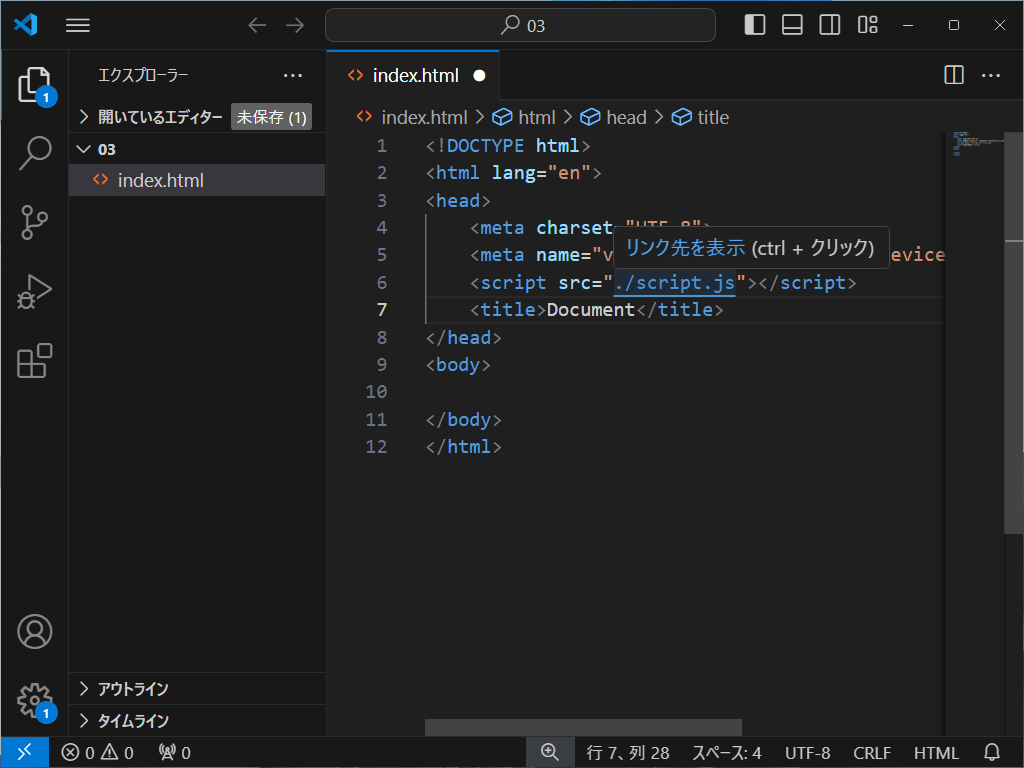
コードが自動で入力されるので、srcに下記のように「./script.js」と入力する。
<script src="./script.js"></script>
下記の画像のようになればOK。

このコードはscript.jsというjavascriptのファイルを読み込む事を意味している。scriptという名前は別に何でもよい。script.jsファイルはまだ作成されていないがVSCodeでは自動で作成するショートカットがあるので紹介しよう。
「script.js」と書いたコードを直接、Ctrlを押しながらクリックする。

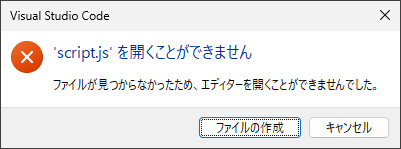
ファイルが無いので開く事ができないとメッセージが出るので、ファイルを作成するボタンを押す。

JavaScriptのコードを書いてみよう
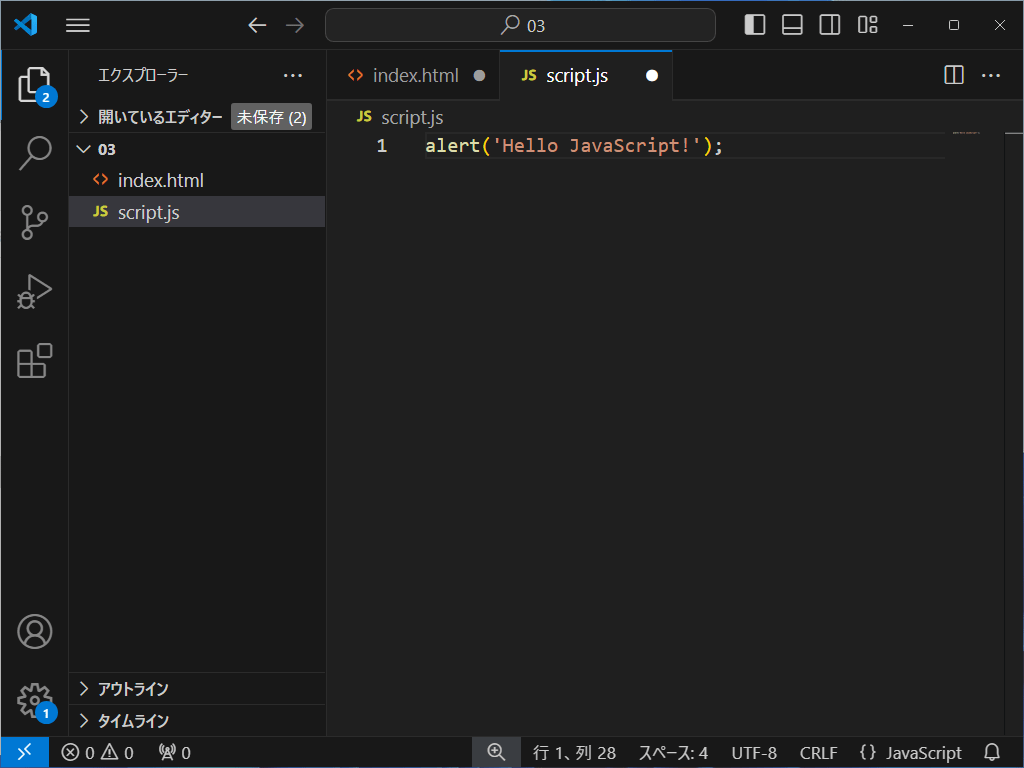
script.jsファイルをVSCodeが作成したら、script.jsファイルに下記のコードを書く。

alert("Hello JavaScript!");
これが初めてのJavaScriptのコードだ。意味はHello JavaScript!という文字で警告を出してね!って事だ。index.htmlとscript.jsを「Ctrl + S」で保存する。
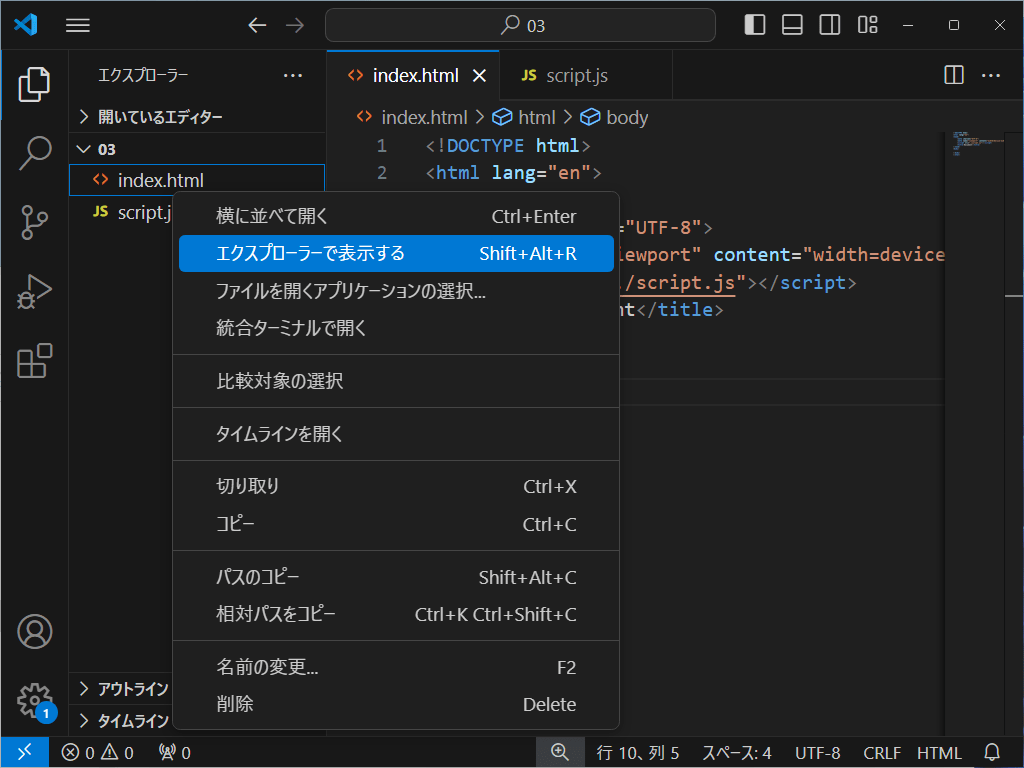
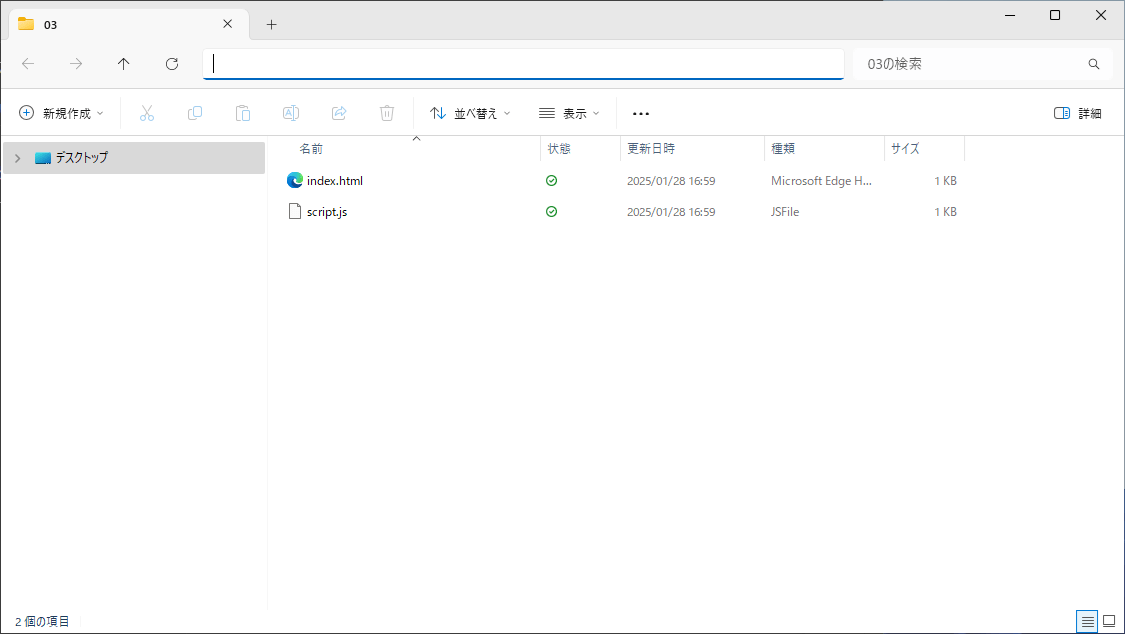
実際に書いたJavaScriptを実行してみよう。下記の画像のようにサイドメニューのindex.htmlを右クリックして「エクスプローラーで表示する」を選択。Macだと少し違う表現になるかも。

ウィンドウが開いたら「index.html」をダブルクリックで開くだけだ。

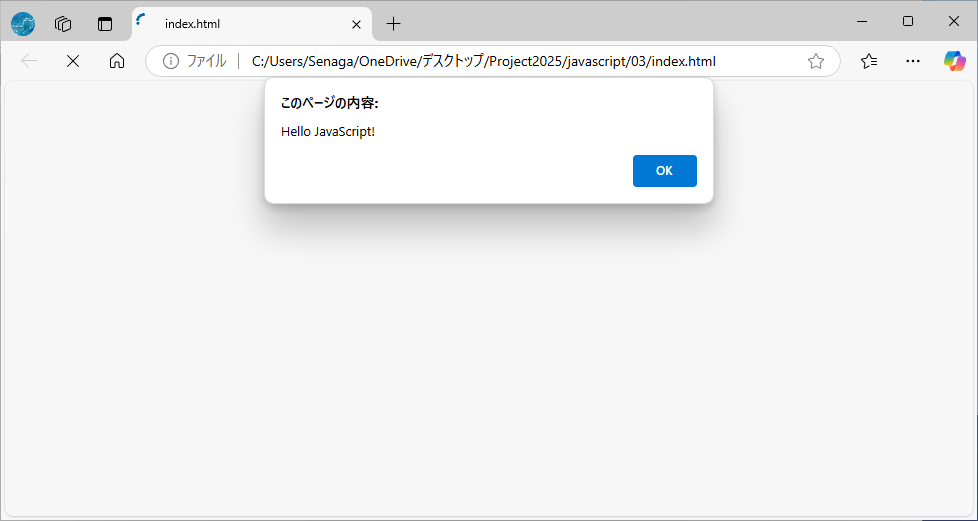
JavaScriptはHTMLファイルが読み込まれて、その中で動く。今回はindex.htmlファイルの中にscript.jsファイルを参照し、それが警告を出すコードだったので下記のように表示されるはずだ。

alertは1度だけ警告を出すが、以降の記事で解説するループ文の中にalertを入れて、もし使い方を間違えると無限アラートになってしまい大変な事になる。近代的にはalertはテスト環境でのみ使う事が基本だ。JavaScriptは少し怖い一面もあるので、よくテストしてから自分のサイトで使う(公開する)ようにしよう。
まとめ
JavaScriptはHTMLファイルの中に直接書いたり、今回のように外部ファイルで参照して動く。特殊な事をしなくてもブラウザとメモ帳があれば実行する事は可能だ。
HTMLファイル内でJavaScriptを実行するコード
<html>
<head>
</head>
<body>
<script>
alert("JavaScriptをHTMLファイル内で実行!");
</script>
</body>
</html>
index.htmlというファイルを作成して上記コードを保存すると「JavaScriptをHTMLファイル内で実行!」というメッセージが表示される事が確認できるはずだ。
補足
テキストファイル(.txt)を作成して、拡張子を.jsや.htmlにするとHTMLファイルやJavaScriptファイルを作れるぞ。この記事はJSの話よりVSCodeの使い方の方が強かったかな。少し反省。。



