オブジェクト型(参照型) - Object

JavaScriptのオブジェクトはプロパティのキーを付けて、それに対応する値を格納しデータを1つの大きな箱のように管理する為のものだ。
オブジェクトについて
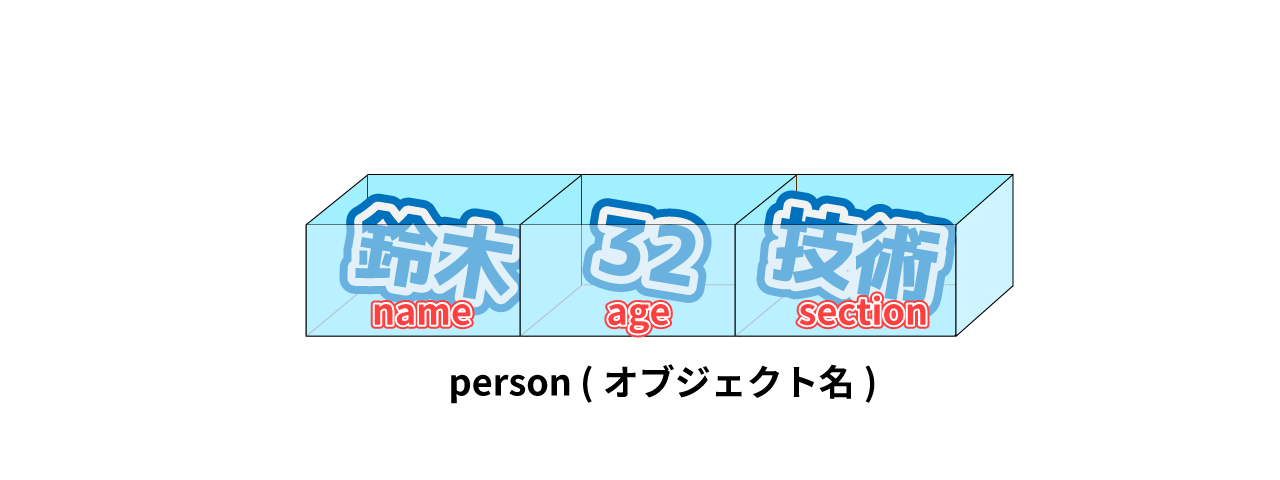
ここではpersonというオブジェクトを作り、その中で「name」「age」「section」これらをプロパティと呼び、プロパティの個々をキーと言う。キーに対応する値は右側に記述する。値のリテラルは文字列や整数などあらゆるものが記述できる。

オブジェクトのサンプルコード
上記の画像で実際にサンプルのコードを書いて、オブジェクトを宣言してみる。それぞれの単語は任意に決めてよい。
let person = {
name: "鈴木",
age: 32
};
nameとageとsectionがプロパティのキーで、それぞれに対応する値がコロン「:」の右にある。
使い方は簡単で例えば上記の「鈴木」という値を参照したい場合は下記のようにする。
console.log(person.name);
console.log(person["name"]);
参照の仕方は複数ある。「オブジェクト名.プロパティのキー」で参照するやり方は真ん中にドット(.)を付けるのを忘れずに。今回はpersonというオブジェクト名のnameのプロパティの値を参照している。もう一つは「オブジェクト名["プロパティのキー"]」だ。開発ツールのコンソールの項目で「鈴木」と2回表示されるはずだ。
オブジェクトの中にオブジェクトを宣言
オブジェクトは任意のプロパティ名を付けた後に値であるリテラルは文字列リテラルや整数リテラルなどあらゆるものを格納できる。実はオブジェクトの { } のデータはオブジェクトリテラルと呼び、前述したリテラルにはこのオブジェクトリテラルも含まれるので、オブジェクトの中にオブジェクトを格納できるのだ()。
let person = {
name: "鈴木",
age: 32,
skills: {
driverLicense: "MT",
programmingSkill: false,
databaseSkill: false,
networkSkill: true
}
}
console.log(person.skills.networkSkill);
console.log(person["skills"]["networkSkill"]);
personにskillsのオブジェクトリテラルを追加してみた。参照するには下記の2つのやり方がある。
「オブジェクト名.オブジェクトリテラル.プロパティのキー」
「オブジェクト名["オブジェクトリテラル"]["プロパティのキー"」
とする。
オブジェクトのプロパティの追加と削除
オブジェクトを宣言した後にプロパティを追加したり削除したりもできるぞ。
プロパティの追加
let person = {
name: "鈴木",
age: 32
};
person.section = "技術";
console.log(person);
オブジェクト名.新規プロパティ名 = 値
上記コードではsectionというプロパティを新規追加して、その値を「技術」とした。
プロパティの削除
let person = {
name: "鈴木",
age: 32,
section: "技術"
};
delete person.section;
console.log(person);
deleteで削除するプロパティを指定するとよい。上記コードではsectionのプロパティを削除して表示してみた。
配列やObjectは参照型
参照型は代入する時にメモリのアドレスがコピーされる動きをする。うむ、初心者は何の事だかよく分からんな。
参照型はデータの本体がメモリのどこかにあって、変数はその場所(アドレス)を持っているが、参照型の場合はそのアドレスは変わらず、ずっと同じアドレスを使うイメージ。では整数や文字列のプリミティブ型はどうだろう。プリミティブ型の変数をコピーすると、新しいメモリ領域にデータが複製される動きをする。メモリのアドレスが固定ではないのだ。
constでも参照型なら変更可能
constの記事はこちら。constは値を変更できないので下記のコードはエラーになる。
const x = 100;
x = 200;
console.log(x);
constは定数だが、メモリのアドレスを直接使う参照型はconstですら値を変更できてしまうので、下記のコードは問題なく実行できる。
const array = [100, 200, 300];
array[0] = 400;
console.log(array[0]);
const obj = { name: "鈴木" };
obj.name = "佐藤";
console.log(obj.name);
constを信じすぎてコードを書くと参照型の場合、バグになる可能性もあるので注意!
constをObject.freeze()で不変な変数にする方法
その名の通り凍結を意味する。Object.freeze()を使って凍結したオブジェクトは代入もプロパティの追加もできなくなる。もし、代入やプロパティの追加をしても無視される。
const array = [100, 200, 300];
Object.freeze(array);
array[0] = 400;
console.log(array[0]);
const obj = { name: "鈴木" };
Object.freeze(obj);
obj.name = "佐藤";
console.log(obj.name);
値は変更されずエラーにもならないので「100」と「鈴木」とコンソールに表示されるはずだ。



